I have this simple table where if I click on a column - I need to make the whole chosen column ( from top to buttom ) as selected.
I don't have a problem with colors or html , but I do have a problem with the box-shadow css property.
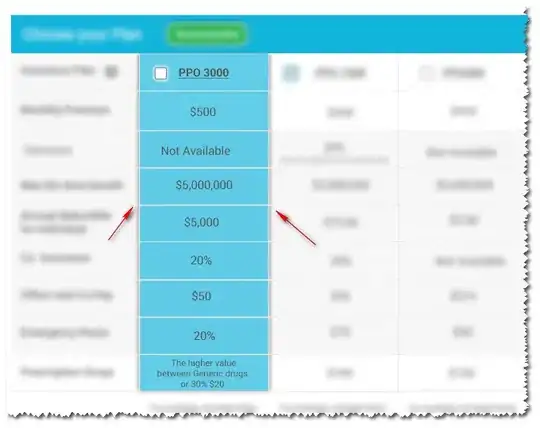
This is how it should look :

Please notice "right-shadow" and "left-shadow" (bottom- I don't care)
But When I tried to make it ( JSBIN SAMPLE) via JQ :
$("#tblPlan td:nth-child(2)").addClass('shadow')
Where :
.shadow
{
box-shadow:0px 0px 10px black;
}
It applies it to all borders ( As it should obviously ) (including inside ):

Question
How can I achieve to a solution where only left and right ( bottom I don't care) - will be shadowed ?