How to merge images if in image color white get transparency status white color?
I have this situation:

I need this result:

How to merge images if in image color white get transparency status white color?
I have this situation:

I need this result:

This is not a best result, since I didn't know better method to achieve this. Here is my result:

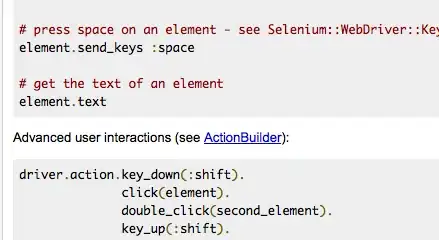
Here is the PHP:
<?php
/** Set source image location **/
$baseImageSource = 'http://q/stock-photos/tux.png';
$overlayImageSource = 'http://q/stock-photos/firefox-logo-small.jpg';
/** Overlay image configuration **/
// Set this value between 0 and 100. 10 will doing great
$fuzz = 10;
// Set position of overlay image, from top and left;
$overlayTop = 240;
$overlayLeft = 200;
/** Core program **/
// Create Imagick object for source image
$overlayImage = new Imagick( $overlayImageSource );
$finalImage = new Imagick( $baseImageSource );
// Remove overlay image background
$overlayImage->paintTransparentImage(
$overlayImage->getImagePixelColor( 0, 0 ),
0, round( $fuzz * 655.35 )
);
// Set image overlay format
$overlayImage->setImageFormat('png');
// Put overlay image to base image
$finalImage->compositeImage(
$overlayImage, Imagick::COMPOSITE_DEFAULT,
$overlayLeft,
$overlayTop
);
// Set output image format
$finalImage->setImageFormat('png');
// Prepare image and publish!
header('Content-type: image/png');
echo $finalImage;
Basically this is just a modification of this answer (to achieve image merger) and this answer (to achieve background removal). The method used to remove background is Imagick::paintTransparentImage(), with Imagick::getImagePixelColor() is used to detect background color. Then we just need to merge both image with Imagick::compositeImage().
But still, this result is far from perfect, especially if you compare it with image processing app like GIMP or Photoshop. But you should give it a try. Hope it helps :)
You need to use a program like Gimp, add a transparency layer, delete the white from the firefox image, and save as PNG.