Well, You can customize Your twitter widget by doing something like this:
Default Code
<a class="twitter-timeline" href="Pagelink" data-widget-id="Page ID">Tweets by @Test</a>
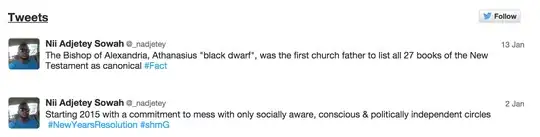
To remove Header footer, Just add data-chrome="nofooter transparent noheader transparent" and it will look something like this:
<a class="twitter-timeline" href="Pagelink" data-widget-id="Page ID" data-chrome="nofooter transparent noheader transparent">Tweets by @Test</a>
For more customization like link color, Borders etc refer to this article. https://dev.twitter.com/docs/embedded-timelines#customization
I hope this helps :)