Specify the default language for the document, then use the translate attribute and Google's notranslate class per element/container, as in:
<html lang="en">
...
<span><a href="#" translate="no" class="notranslate">English</a></span>
Explanation:
The accepted answer presents a blanket solution, but does not address how to specify the language per element, which can fix the bug and ensure your page remains translatable.
Why is this better? This will cooperate with Google's internationalization versus shut it off. Referring back to the OP:
Why does Chrome incorrectly determine page is in a different language and offer to translate?
Answer: Google is trying to help you with internationalization, but we need to understand why this is failing. Building off of NinjaCat's answer, we assume that Google reads and predicts the language of your website using an N-gram algorithm -- so, we can't say exactly why Google wants to translate your page; we can only assume that:
- There are words on your page that belong to a different language.
- Marking the containing element as
translate="no" and lang="en" (or removing these words) will help Google to correctly predict the language of your page.
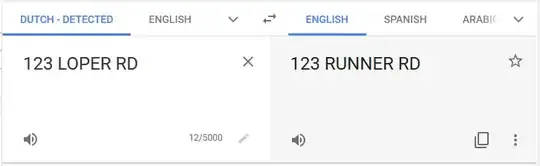
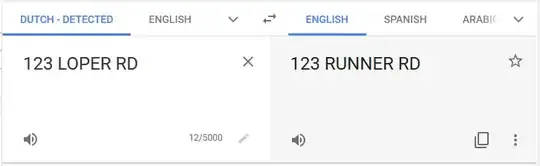
Unfortunately, most people reaching this post won't know what words are causing the trouble. Use Chrome's built-in "Translate to English" feature (in the Right-Click context menu) to see what gets translated, you may see unexpected translations like the following:

So, update your html with the appropriate translation tags until the Google Translation of your page changes nothing -- then we should expect the popup to go away for future visitors.
Won't it be a lot of work to add all these extra tags? Yes, very likely. If you are using Wordpress or another Content Management System then look in their documentation for quick ways to update your code!