On my website I have a page named "images", where I can display some images dynamically. But as each image is not the same size, I use jQuery to apply a class that resizes the image by the height or width, as this code:
JQUERY
$("img").each(function(){
var widthImage = $(this).width();
var heightImage = $(this).height();
if(widthImage > heightImage){
$(this).addClass('maxWidth');
$(this).removeClass('maxHeight');
}
else if(widthImage < heightImage){
$(this).removeClass('maxWidth');
$(this).addClass('maxHeight');
}
else if(widthImage == heightImage){
$(this).removeClass('maxWidth');
$(this).addClass('maxHeight');
}
});
CSS
.maxWidth{width: 100%;}
.maxHeight{height: 100%;}
The code works, but when I visit the page for the first time, the class "maxHeight" is applied to all images. Then, once you reload the page, the classes are in the right place.
Image before reload:
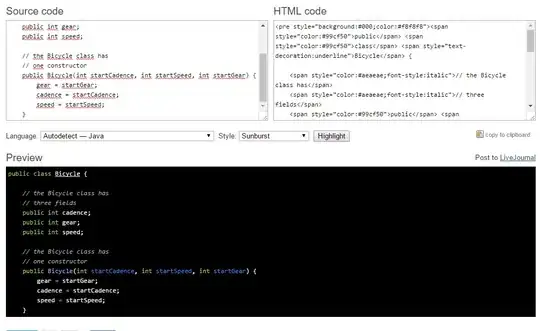
Image after reload: