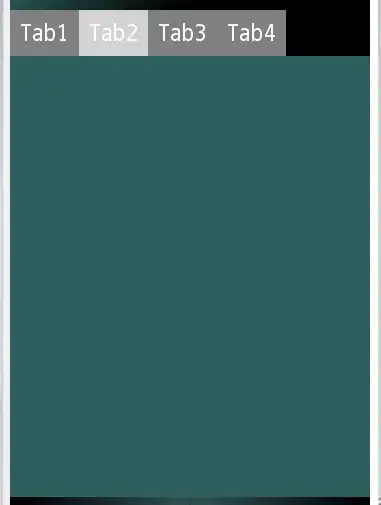
I'm using Qt and I have a QTabWidget setup in the Qt Designer Editor, you can see it in picture 1.
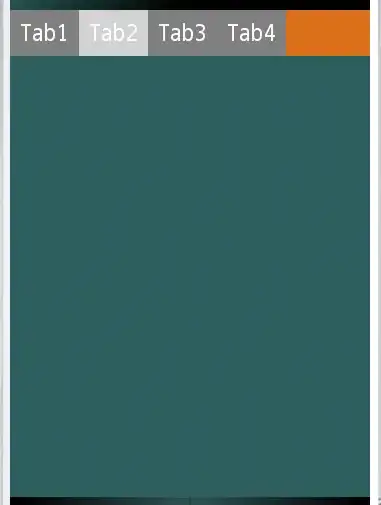
As you can see after Tab4 there is an empty space all the way to the right edge, in someway I need to fill that space with a color, like in picture 2 (the best thing would be to be able to set a fading color). Or another solution would be that the tabs float out to cover the whole screen.
I use the following stylesheet right now:
QTabWidget::tab-bar {
}
QTabBar::tab {
background: gray;
color: white;
padding: 10px;
}
QTabBar::tab:selected {
background: lightgray;
}
Is there a way to set the background color of the QTabBar using Qt stylesheets? Or can I get the tabs floating out to the edge using Qt stylesheets?
EDIT: I have been trying the solution that Caleb Huitt - cjhuitt suggested below. I really like the idea of making the tabs expand but can't get it working.
In Qt Designer Editor I right click on my QTabWidget->"Promote To ..." and choose "Base class name": QTabWidget "Promoted class name": ExpandableTabWidget and then I click add and then Promote.
In the init method of the widget that holds my QTabWidget I set
ui.tabWidget->SetTabsExpanding(true);
Everything is building fine but the QTabbar doesn't expand.
Am I doing something wrong?
Thanks!