In Nexus 4, when showing adds (admob or amazon's), a view that is added and moved touching the screen becomes distorted. If ads are not shown, there is no problem with the view. There isn't any problem either in the emulator or in a galaxy IV.
I think that the problem could be somewhat related to the chrome renderer and its use of the egl driver, but no idea how to solve it.
A test view code with admob:
public class TestAdmob extends ViewGroup {
private AdView adView;
private Rect drawRect;
private Test1 myView;
public TestAdmob(Activity context, String adUnitId) {
super(context);
myView = new Test1(context);
drawRect = new Rect(0, 0, 400, 400);
adView = new AdView(context);
adView.setAdSize(AdSize.SMART_BANNER);
adView.setAdUnitId(adUnitId);
adView.setAdListener(new AdListener() {
public void onAdLoaded() {
Log.d("Admob", "onAdLoaded");
requestLayout();
}
public void onAdFailedToLoad(int errorCode) { Log.d("Admob", "failedToLoad " + errorCode); }
public void onAdOpened() { Log.d("Admob", "adOpened"); }
public void onAdClosed() { Log.d("Admob", "adClosed"); }
public void onAdLeftApplication() { Log.d("Admob", "adLeftApp"); }
});
AdRequest adRequest = new AdRequest.Builder()
.addTestDevice(AdRequest.DEVICE_ID_EMULATOR)
.build();
addView(adView);
adView.loadAd(adRequest);
}
private int getHeightAd() {
try { return adView.getAdSize().getHeightInPixels(adView.getContext()); }
catch (Exception e) {
e.printStackTrace();
return 200;
}
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
adView.measure(widthMeasureSpec, MeasureSpec.makeMeasureSpec(getHeightAd(), MeasureSpec.EXACTLY));
}
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
adView.layout(l, 0, r, getHeightAd());
myView.layout(drawRect.left, drawRect.top, drawRect.right, drawRect.bottom);
}
@Override public boolean onTouchEvent(MotionEvent event) {
drawRect.offsetTo((int)event.getX()-drawRect.width()/2, (int)event.getY()-drawRect.height()/2);
switch (event.getActionMasked()) {
case MotionEvent.ACTION_DOWN:
addView(myView);
break;
case MotionEvent.ACTION_MOVE:
requestLayout();
break;
case MotionEvent.ACTION_UP:
case MotionEvent.ACTION_CANCEL:
case MotionEvent.ACTION_OUTSIDE:
removeView(myView);
default:
break;
}
return true;
}
private class Test1 extends View {
Path path = new Path();
Bitmap bitmap;
public Test1(Context context) {
super(context);
bitmap = BitmapFactory.decodeResource(getResources(), R.drawable.anImage);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
path.moveTo(0, 0);
path.lineTo(getWidth(), 0);
path.lineTo(getWidth()/2, getHeight());
path.moveTo(0, 0);
canvas.clipPath(path);
canvas.drawBitmap(bitmap, 0, 0, null); }
}
}
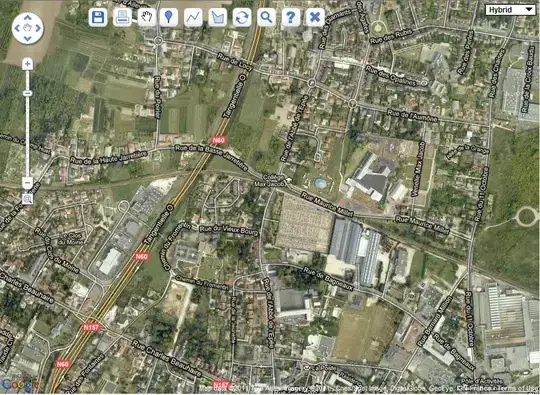
The distorted view when showing ads:

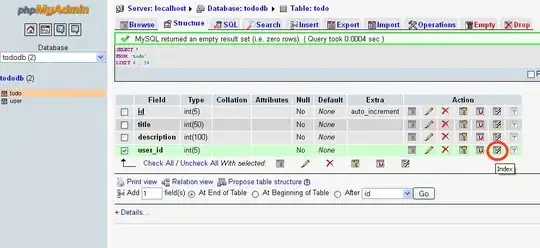
and when not, as it should be: