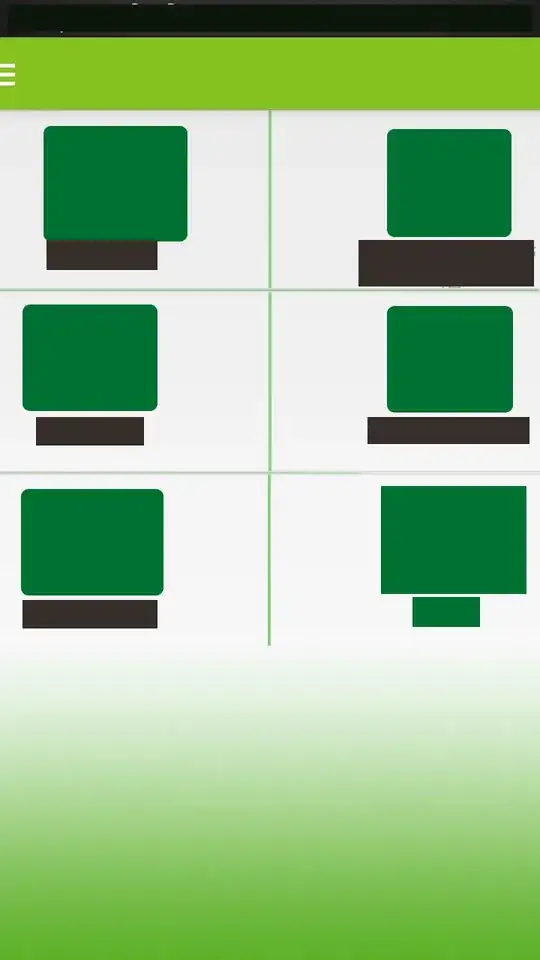
following is my layout for Android App,
I've tried the table layout, It will be fine if I don't add the vertical divider. but the problems are: the images are not right align the center, caused by my vertical divider(linear layout). here is my sample code:
<TableLayout android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:stretchColumns="*"
android:layout_centerHorizontal="true"
android:id="@+id/tableexample"
android:showDividers="middle" android:divider="?android:attr/dividerVertical"
android:layout_weight="1">
<TableRow
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/tableRowContainer1"
>
<LinearLayout android:layout_width="0dp" android:orientation="vertical"
android:layout_height="fill_parent"
android:layout_weight="1"
android:id="@+id/tableRowLayout1"
android:layout_centerHorizontal="true"
android:paddingTop="@dimen/example_list_padding"
>
<ImageButton android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/exampleImg1"
android:background="@android:color/transparent"
android:src="@drawable/reconstruct_icon01"/>
<TextView android:layout_width="match_parent" android:layout_height="wrap_content"
android:textColor="@color/example_list_color"
android:layout_centerHorizontal="true" android:textSize="@dimen/example_font_size"
android:text="Caption1" android:layout_below="@id/exampleImg1"
/>
</LinearLayout>
<LinearLayout android:layout_width="1dp" android:layout_height="wrap_content"
android:orientation="vertical" android:minWidth="1dp"
android:gravity="center"
android:id="@+id/tableRowDivider1">
<View
style="@style/Divider"
/>
</LinearLayout>
<LinearLayout android:layout_width="0dp" android:orientation="vertical"
android:layout_height="fill_parent"
android:gravity="center_horizontal"
android:paddingTop="@dimen/example_list_padding"
>
<ImageButton android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/exampleImg2"
android:background="@android:color/transparent"
android:src="@drawable/reconstruct_icon02"/>
<TextView android:layout_width="wrap_content" android:layout_height="wrap_content"
android:gravity="center_horizontal|center" android:textColor="@color/example_list_color"
android:layout_centerHorizontal="true" android:textSize="@dimen/example_font_size"
android:text="Caption2" android:layout_below="@id/exampleImg2"
/>
</LinearLayout>
</TableRow>
<TableRow>
<TextView android:background="@color/example_list_divider_color" android:layout_height="1dp"
android:layout_span="3"
/>
</TableRow>
.....
</TableLayout>
 by the way, the top left one is padding programatically for testing.
if I do so, the image is right on the position, but that will cause another problem: the image will transform.
by the way, the top left one is padding programatically for testing.
if I do so, the image is right on the position, but that will cause another problem: the image will transform.
the following is what I really want.
 What is the proper way to render this layout?
Thanks a lot!
What is the proper way to render this layout?
Thanks a lot!