I am using DialogFragment to display a dialog.But the dialog was displayed with the title.When i used no title my dialog was not being displayed properly.
Dialog with title

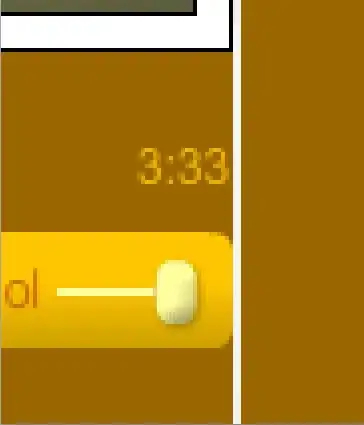
Dialog without title

Xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/share_background"
>
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Share"
android:textSize="25sp"
android:textColor="#fff"
android:id="@+id/textView"
android:layout_gravity="center_horizontal" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="New Button"
android:id="@+id/button" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="New Button"
android:id="@+id/button2" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="New Button"
android:id="@+id/button3" />
</LinearLayout>
</LinearLayout>
DialogFragment Code
public class ShareDialogFragment extends DialogFragment {
private View view;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
view = inflater.inflate(R.layout.share_dialog, null, false);
getDialog().getWindow().requestFeature(Window.FEATURE_NO_TITLE);
return view;
}
}
Why this is happening????