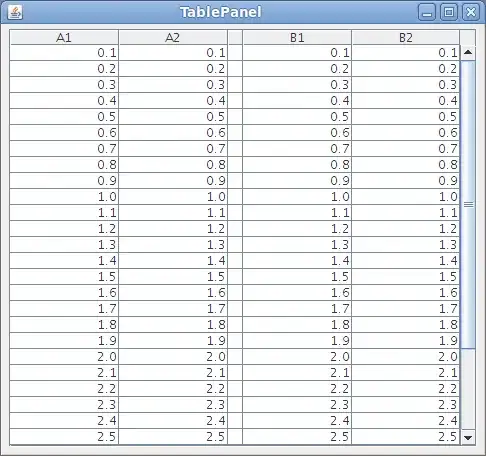
This is what I should do:

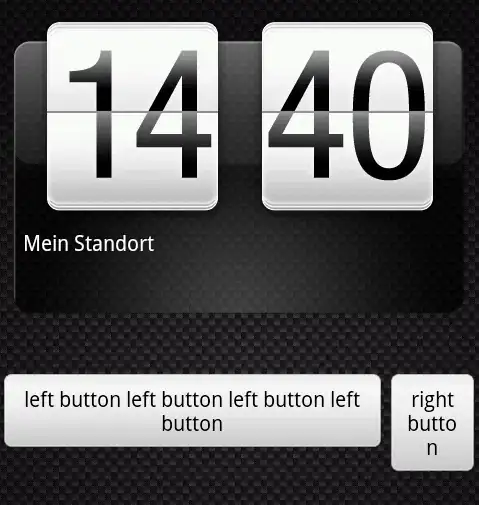
But this is what I am getting:

This is a small relevant part of my code:
<RelativeLayout
android:id="@+id/layout_image"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginTop="30dp"
android:layout_weight="0.1"
>
<LinearLayout
android:id="@+id/box"
android:layout_width="140dp"
android:layout_height="140dp"
android:layout_below="@+id/txt_scene_adress"
android:layout_centerInParent="true"
android:paddingBottom="60dp"
android:paddingLeft="24dp"
android:paddingRight="20dp"
android:paddingTop="35dp" >
<ImageView
android:id="@+id/image_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/shape"
android:contentDescription="@string/desc_image"
android:cropToPadding="true"
android:scaleType="fitCenter"
android:src="@drawable/ic_launcher" />
</LinearLayout>
<TextView
android:id="@+id/txt_scene_adress"
style="@style/txt_adress_style"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_alignParentTop="true"
android:layout_margin="0dp"
android:background="@drawable/text_shape_source"
android:text="adress" />
</RelativeLayout>
This is shape.xml:
<?xml version="1.0" encoding="UTF-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="#FFFFFF" />
<stroke android:width="4dp" android:color="@color/background_game" />
<padding android:top="4dp" android:bottom="4dp"/>
</shape>
As you can see the image-view is not filling the entire layout.Tried it a lot but could not find any solution.Help.