I'm trying to create a custom progress bar in an app we're working on, and the last piece I need is the progress indicator itself. Instead, I want to have that bar be rounded just like the left- and right-hand edges of the progress bar itself, like in the second image (minus the red circle of course).


Here's the layout definition of the progress bar (the rest of the layout file omitted for brevity):
<ProgressBar
android:id="@+id/progress_bar"
android:layout_width="fill_parent"
android:layout_height="60dp"
android:padding="3dp"
android:max="100"
android:progressDrawable="@drawable/progress_bar_states"
android:layout_marginTop="10dp"
style="?android:attr/progressBarStyleHorizontal"
android:indeterminateOnly="false"
android:layout_below="@id/textview2"
android:layout_alignLeft="@id/textview2"
/>
and here's the progress_bar_states.xml file:
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@android:id/background">
<shape>
<solid android:color="#20ffff00"/>
<corners android:radius="60dp"/>
</shape>
</item>
<item android:id="@android:id/progress">
<clip>
<shape>
<solid android:color="#20ffffff"/>
<corners android:radius="60dp"/>
</shape>
</clip>
</item>
</layer-list>
How do I do this? I don't see any options to allow me to define the progress indicator at all. Should I be doing this a different way? I'm still pretty new at Android, so any guidance is appreciated.
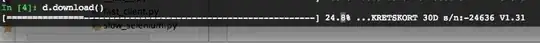
@Ando - your solution is very close to what I need. The start of the indicator movement is the issue now, and I'm guessing it's because it's not a clip like the original. When the indicator starts, and up to a certain point in the beginning, it looks like it is "squeezed"

until it gets to the appropriate point then it looks fine:

How do we accomplish the 'clipping' at the start with this solution?
For @bladefury - as you can see, compared to the leading edge of the image above, it does appear to be flattened.

EDIT : After not looking at this for quite some time, I looked at a new component at https://github.com/akexorcist/Android-RoundCornerProgressBar/issues, and it has the same issue as the suggestions here.