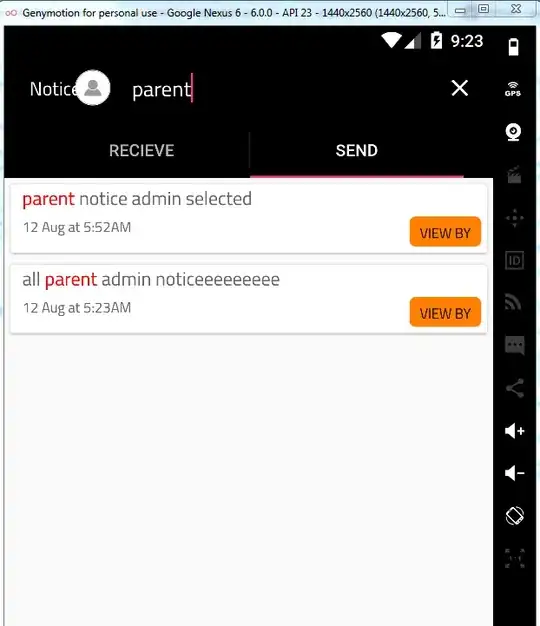
I have implemented SearchView Widget in my app. Its working fine. Now i need to do is, whenever i type a word in my SearchView Bar , the filtered result should show the searched word highlighted. like:

I am using this SearchView widget as :
@Override
public void onCreateOptionsMenu(Menu menu, MenuInflater inflater) {
inflater.inflate(R.menu.myMenu , menu);
MenuItem searchItem = menu.findItem(R.id.action_search);
SearchView sv = new SearchView(getActivity());
// Changing the color of Searchview widget text field to white.
int searchSrcTextId = getResources().getIdentifier("android:id/search_src_text", null, null);
EditText searchEditText = (EditText) sv.findViewById(searchSrcTextId);
searchEditText.setTextColor(Color.WHITE);
sv.setOnQueryTextListener(this);
searchItem.setActionView(sv);
super.onCreateOptionsMenu(menu, inflater);
}