![issue with margins]
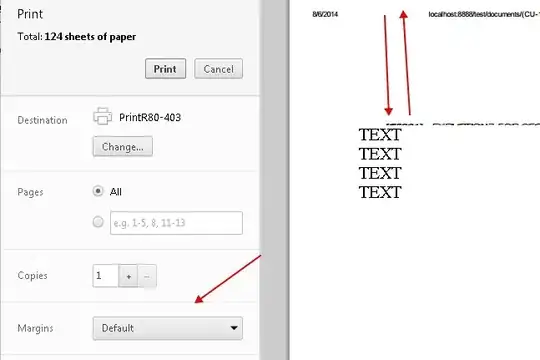
I have issue with printing in Chrome. Chrome in print preview adds own margins...
Can I change default setting for print output in Chrome. If I choose set value for margins = none, it looks ok, but I need to get such result, using CSS.
I've tried to add
@media print and (color) {
* {
-webkit-print-color-adjust: exact;
print-color-adjust: exact;
}
}
but it doesn't work. And also if I use:
@page {
margin: 0px; 0px; 0px; 0px;
}
I use Version 36.0.1985.125 m of Chrome.
Please, help me) Thanks.