I'm trying to figure out how to add a transparent content element with a blurred background in HTML, CSS, JS, and whatever else necessary. The problem comes with compatibility, and with the fact that I'm using a repeated background.
You see all kinds of ways of getting the effect below, where the foreground is blurred over a not-repeated image background. You can use a copy of the image with the blur photoshopped in. You can also do it in newer browsers using CSS Filters or SVG. The issue is, the only way I can find of getting this effect with a repeated background uses CSS features with compatibility issues, like CSS Filters or CSS Regions, which really aren't compatible with anything. SVG, depending on how you use it, can be buggy or reasonably compatible.

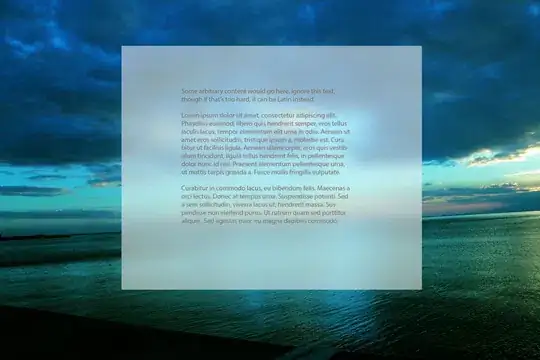
I'm trying to get the effect below, with a repeated background behind the same transparent, blurred content element. How can I do this, while
Not needing to have blurred versions of the background image (there are quite a few of them)
Being able to repeat the background
Expecting compatibility with just about all modern browsers, including IE back to at least IE8
Not needing to line up the content element with the repeated background (thought of that hack already, but it defeats the purpose and versatility of the repeated background)
I can't help thinking there's something I missed. Thanks ahead of time.
