I'm having issues when I'm creating dynamic LI.
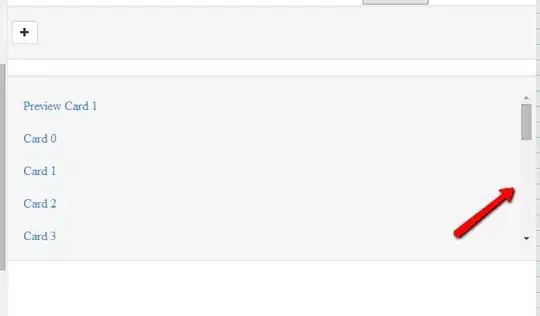
They're added, but the scrollbar goes up, instead of down. See image bellow 
I'm adding all content with javascript. So i'm not sure what do add for making the scrollbar go down. Any idea?
This is the demo: http://jsbin.com/qonuy/1/
$('#btPre').click(function(e) {
var list = $('#myTab');
var listActive = $('#myTab .active');
addNewElement(list,listActive);
});
var addNewElement = function addNewElement(list,listActive){
var psize= list.find('li');
listActive.removeClass('active');
psize = psize.size()-1;
var newLi='<li class="active" id='+psize+'>';
newLi=newLi+'<a href="#tab_preview" data-toggle="pill">';
newLi=newLi+'<span class="display edit_text">Card '+psize+'</span>';
newLi=newLi+'<input type="text" class="edit" style="display:none"/></a></li>';
list.append(newLi);
$('#myTab a[href="#tab_preview"]').tab('show');
};