I am trying to give transparent effect to my action bar. I have used the following line to make it work that way, but strangely on my Nexus 5 I am can see the bar coming, but on my galaxy nexus I don't see it at all.
I am not sure why this is coming up on N5? How to solve this issue?
Here is the code:
getWindow().requestFeature(Window.FEATURE_ACTION_BAR_OVERLAY);
getActionBar().setDisplayHomeAsUpEnabled(true);
getActionBar().setDisplayShowHomeEnabled(false);
ActionBar actionBar = getActionBar();
actionBar.setBackgroundDrawable(new ColorDrawable(android.graphics.Color.TRANSPARENT));
actionBar.setStackedBackgroundDrawable(new ColorDrawable(android.graphics.Color.TRANSPARENT));
setContentView(R.layout.profile);
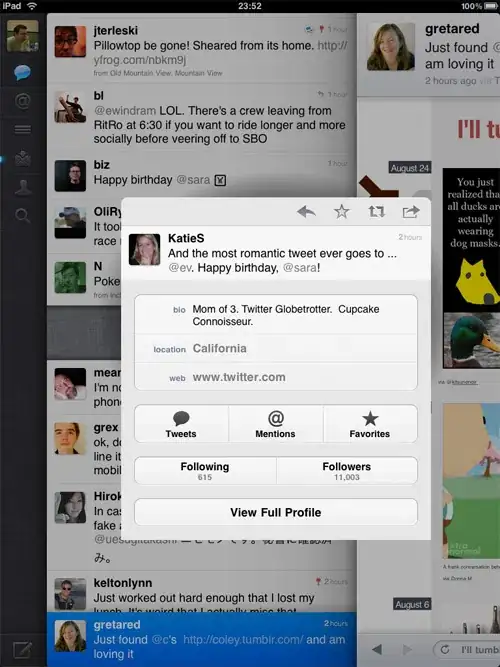
Here is the screenshot for both Galaxy nexus running Jelly Bean (4.3) and Nexus 5 running kitkat (4.4.4)
Galaxy Nexus: showing transparent action bar perfectly:

Nexus 5: showing transparent action bar: (A horizontal line is shown)

Update 2:
I managed to remove the line on N5 by using the following style
styles.xml in Values-v14 folder
<style name="AppBaseTheme" parent="android:Theme.Holo.Light.DarkActionBar"></style>
<style name="CustomActionBarTheme" parent="@android:style/Theme.Holo"></style>
then added theme to specific activity in manifext:
<activity
android:name=".Profile"
android:label="@string/profile"
android:theme="@style/CustomActionBarTheme"
android:screenOrientation="portrait" >
but then all my text, dialog format have changed in this activity. It has become dark. It doesn't change even though I programatically change the theme for dialog. I am not sure what is wrong? Can someone help me out with this?
Update 1: As per @erakitn advice: I tried the following with few changes:
<!-- Transparent ActionBar Style -->
<style name="CustomThemeTransparent" parent="AppBaseTheme">
<item name="android:background">@android:color/transparent</item>
<item name="background">@android:color/transparent</item>
</style>
<!-- Activity Theme with transparent ActionBar -->
<style name="CustomThemeTransparentLight" parent="AppBaseTheme">
<item name="android:actionBarStyle">@style/CustomThemeTransparent</item>
<item name="actionBarStyle">@style/CustomThemeTransparent</item>
<item name="android:windowIsTranslucent">true</item>
<item name="android:windowContentOverlay">@null</item>
<item name="android:backgroundDimEnabled">false</item>
<item name="android:windowActionBarOverlay">true</item>
<item name="windowActionBarOverlay">true</item>
</style>
I have getting the following error:
1. error: Error: No resource found that matches the given name: attr 'background'.
2. error: Error: No resource found that matches the given name: attr 'actionBarStyle'.
3. error: Error: No resource found that matches the given name: attr 'windowActionBarOverlay'.