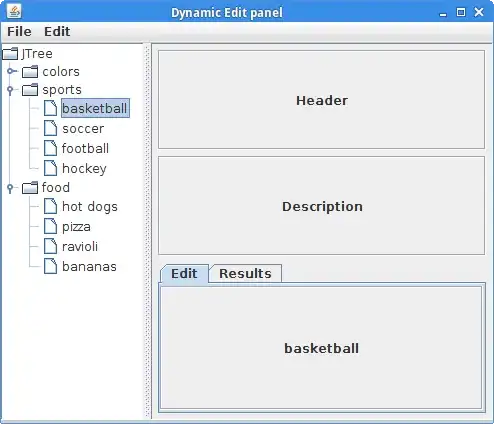
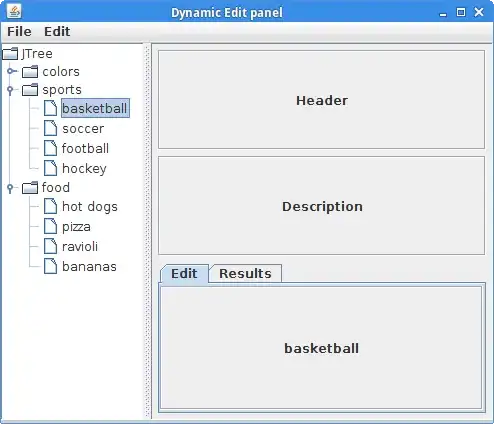
I have created an example with MigLayout. The CardLayout manager is
not necessary.
package com.zetcode;
import java.awt.BorderLayout;
import java.awt.EventQueue;
import javax.swing.BorderFactory;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JMenu;
import javax.swing.JMenuBar;
import javax.swing.JPanel;
import javax.swing.JSplitPane;
import javax.swing.JTabbedPane;
import javax.swing.JTree;
import javax.swing.event.TreeSelectionEvent;
import javax.swing.event.TreeSelectionListener;
import javax.swing.tree.TreePath;
import javax.swing.tree.TreeSelectionModel;
import net.miginfocom.swing.MigLayout;
public class DynamicEditPanel extends JFrame {
private JPanel editPanel;
public DynamicEditPanel() {
initUI();
setTitle("Dynamic Edit panel");
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setLocationRelativeTo(null);
}
private void initUI() {
createMenuBar();
JTree tree = new JTree();
TreeSelectionModel smod = tree.getSelectionModel();
smod.setSelectionMode(TreeSelectionModel.SINGLE_TREE_SELECTION);
smod.addTreeSelectionListener(new MySelectionListener());
JPanel pnl = new JPanel(new MigLayout("wrap"));
JSplitPane splitPane = new JSplitPane(JSplitPane.HORIZONTAL_SPLIT,
tree, pnl);
JTabbedPane tabbedPane = new JTabbedPane(JTabbedPane.TOP);
editPanel = getPanel("Edit");
tabbedPane.add("Edit", editPanel);
tabbedPane.add("Results", getPanel("Results"));
pnl.add(getPanel("Header"), "w 250, h 100, pushx, growx");
pnl.add(getPanel("Description"), "w 250, h 100, growx");
pnl.add(tabbedPane, "grow, pushy");
add(splitPane);
pack();
}
private void createMenuBar() {
JMenuBar menubar = new JMenuBar();
JMenu file = new JMenu("File");
JMenu edit = new JMenu("Edit");
menubar.add(file);
menubar.add(edit);
setJMenuBar(menubar);
}
private JPanel getPanel(String text) {
JPanel pnl = new JPanel(new BorderLayout());
JLabel label = new JLabel(text, JLabel.CENTER);
pnl.add(label);
pnl.setBorder(BorderFactory.createEtchedBorder());
return pnl;
}
private class MySelectionListener
implements TreeSelectionListener {
@Override
public void valueChanged(TreeSelectionEvent e) {
TreeSelectionModel model
= (TreeSelectionModel) e.getSource();
TreePath path = model.getSelectionPath();
if (path != null) {
Object item = path.getLastPathComponent();
editPanel.removeAll();
editPanel.add(new JLabel(item.toString(), JLabel.CENTER));
editPanel.doLayout();
editPanel.repaint();
}
}
}
public static void main(String[] args) {
EventQueue.invokeLater(new Runnable() {
@Override
public void run() {
DynamicEditPanel ex = new DynamicEditPanel();
ex.setVisible(true);
}
});
}
}
Clicking on a tree node will create a new label in the Edit panel. The old
components are removed with the removeAll() method.
I also implemented a split pane because I assume that this is the expected desing.