I tried to make an Dynamic navbar for my website with php, and it worked
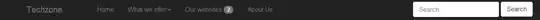
This is how it looks like now
And this is how I want to let it look like the page were I'm on is selected

My code of the navbar:
<?php
echo "<nav class=\"navbar navbar-inverse\" role=\"navigation\">
<div class=\"container\">
<div class=\"navbar-header\">
<a href=\"#\" class=\"navbar-brand\">
Techzone
</div>
<div class=\"collapse navbar-collapse\">
<ul class=\"nav navbar-nav\">
<li><a href=\"/index.php\">Home</a></li>
<li class=\"dropdown\"> <a href=\"#\" class=\"dropdown-toggle\" data-toggle=\"dropdown\">What we offer<b class=\"caret\"></b></a>
<ul class=\"dropdown-menu\">
<li><a href=\"/offers/websites.php\" class=\"glyphicon glyphicon-book\"> Websites</a></li>
<li><a href=\"/offers/translations.php\" class=\"glyphicon glyphicon-font\"> Translations</a></li>
<li><a href=\"/offers/programs.php\" class=\"glyphicon glyphicon-pencil\"> Programs</a></li>
</ul>
</li>
<li><a href=\"/websitesMade.php\">Our websites <span class=\"badge\">2</span></a></li>
<li><a href=\"/aboutus.php\">About Us</a></li>
</ul>
<form class=\"navbar-form navbar-right\" role=\"search\">
<div class=\"form-group\">
<input type=\"text\" class=\"form-control\" placeholder=\"Search\">
</div>
<button type=\"submit\" class=\"btn btn-default\">Search</button>
</form>
</div>
</div>
</nav>";
}
echo "</ul>
<ul class=\"nav navbar-nav navbar-right\">
<li class=\"dropdown\">
<a href=\"#\" class=\"dropdown-toggle\" data-toggle=\"dropdown\">Language <span class=\"caret\"></span></a>
<ul class=\"dropdown-menu\" role=\"menu\">
<li><a href=\"../nl/index.php\">Nederlands</a></li>
<li class=\"divider\"></li>
<li class=\"active\"><a href=\"#\">English</a></li>
</ul>
</li>
</ul>
<form class=\"navbar-form navbar-right\" role=\"search\">
<div class=\"form-group\">
<input type=\"text\" class=\"form-control\" placeholder=\"Search\">
</div>
<button type=\"submit\" class=\"btn btn-default\">Search</button>
</form>
</div>
</div>
</nav>
";
?>
In my HTML page I'm using this code to let the navBar show up:
<?php include '../navbar.php' ?>
BTW, I'm using Twitter-Bootstrap for the navbar
Thanks in advance,