
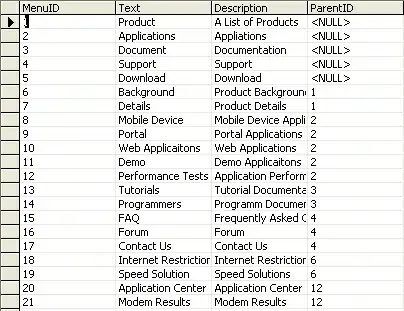
I am developing a website and I want a menu like the above image. This is what I have tried: jsFiddle
HTML
<div class="">
<ul class="header-menu-ul">
<li class="header-menu menu-link1-color"><a href="" class="header-menu-link ">ABC's Office</a></li>
<li class="header-menu menu-link2-color"><a href="" class="header-menu-link ">Benefits</a></li>
<li class="header-menu menu-link3-color"><a href="" class="header-menu-link ">NEW Brand</a></li>
<li class="header-menu menu-link4-color"><a href="" class="header-menu-link ">Editorial</a></li>
<li class="header-menu menu-link5-color"><a href="" class="header-menu-link ">Manger</a></li>
<li class="header-menu menu-link6-color"><a href="" class="header-menu-link ">Extra</a></li>
</ul>
</div>
The problem I'm facing is it's taking a space between <li> tags.