Is it possible to create a button that look like this in CSS:

Of course I don't mean using an image as background, I can easily do that. I'm talking about the webkit type of solution.
Is it possible to create a button that look like this in CSS:

Of course I don't mean using an image as background, I can easily do that. I'm talking about the webkit type of solution.
The short answer is yes, it can be done. I went ahead and gave it a shot.
These are the steps I took:
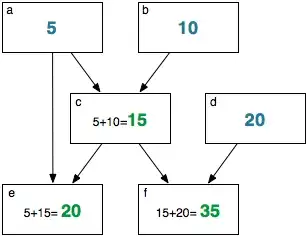
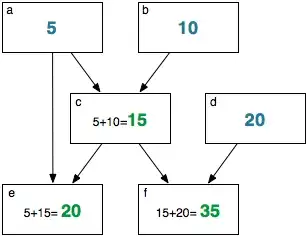
box-shadows, both outside and inset, to replicate the bitmap as close as possible. Note that I only used black and white (with varying alpha values) for the box shadows. This way you can easily change the color of the button by just changing the background-color.:before and :after pseudo elements to include these in your css. The resulting image looks something like this (not exact, but pretty close I think):

And then I translated the drawing to css, by choosing 'copy css attributes' and manually adding the :before and :after elements and doing some fine tuning. This is the (unprefixed) css I came up with:
.button {
display: inline-block;
color: #fff;
text-shadow: 0 0 2px rgba(0,0,0,.3);
font-family: sans-serif;
box-shadow:
inset 0 0 2px 0 rgba(255,255,255,.4),
inset 0 0 3px 0 rgba(0,0,0,.4),
inset 0 0 3px 5px rgba(0,0,0,.05),
2px 2px 4px 0 rgba(0,0,0,.25);
border-radius: 4px;
padding: 8px 16px;;
font-size: 12px;
line-height: 14px;
position: relative;
}
.button.red { background: #EA3D33; }
.button.green { background: #7ED321; }
.button.blue { background: #4A90E2; }
.button:before, .button:after {
content: '';
display: block;
position: absolute;
left: 2px;
right: 2px;
height: 3px;
}
.button:before {
top: 0;
border-bottom-left-radius: 4px;
border-bottom-right-radius: 4px;
background: rgba(255,255,255,.6);
box-shadow: 0 1px 2px 0 rgba(255,255,255,.6);
}
.button:after {
bottom: 0;
border-top-left-radius: 4px;
border-top-right-radius: 4px;
background: rgba(0,0,0,.15);
box-shadow: 0 -1px 2px 0 rgba(0,0,0,.15);
}
and a fiddle to demonstrate: http://jsfiddle.net/pn4qk3wL/