BOM sometimes is located INSIDE text, not at the beginning - if a file has been assembled some time by php from other files using for example include_once(). To remove it, delete area between at least one character before BOM and at least one character after BOM (just in case). Position of BOM can be located in F12 Developer Tools of the Internet Explorer and probably Edge. It is visualised as a black diamond / rhombus.
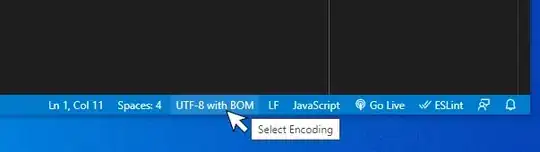
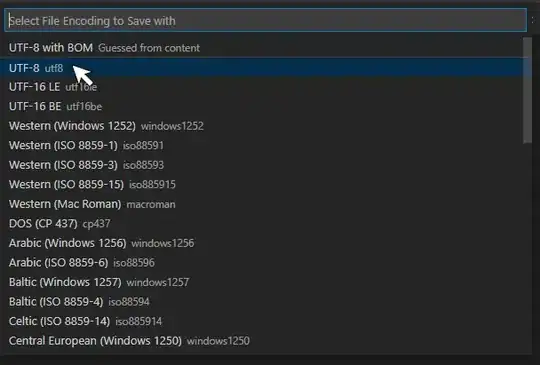
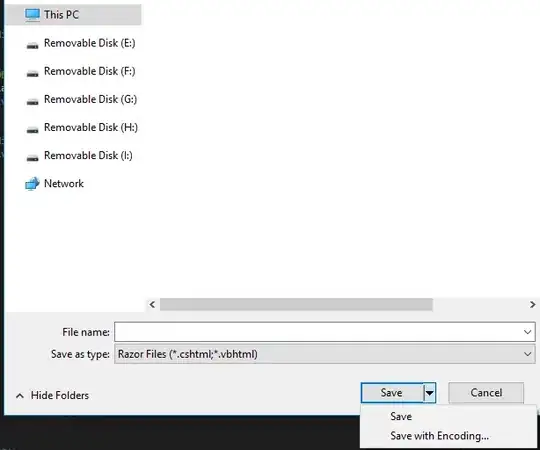
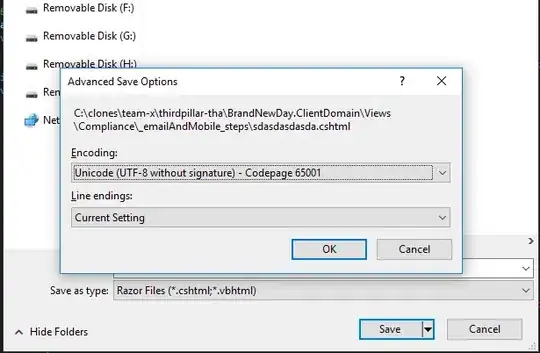
Visual Studio and WebMatrix can save files with or without signature (at the beginning).
BOM causes errors during validation ( https://validator.w3.org/#validate_by_upload ) or in consoles - </HEAD> can be treated as orphaned element without <HEAD>, when apparently is present !:
Error: Stray end tag head.
<BODY> as second one <BODY>, when only one <BODY> exists and everything is correct:
Error: Start tag body seen but an element of the same type was already
open.
And entire document can be seen lacking DOCTYPE, when BOM or two BOMS occupy first line and DOCTYPE is in second line, with a message similar to this one:
Error: Non-space characters found without seeing a doctype first.
Expected e.g. <!DOCTYPE html>.
Error: Element head is missing a required instance of child element
title.
Error: Stray doctype.
Error: Stray start tag html.
Error: Stray start tag head.
Error: Attribute name not allowed on element meta at this point.
Error: Element meta is missing one or more of the following
attributes: itemprop, property.
Error: Attribute http-equiv not allowed on element meta at this point.
Error: Element meta is missing one or more of the following
attributes: itemprop, property.
Error: Attribute name not allowed on element meta at this point.
Error: Element meta is missing one or more of the following
attributes: itemprop, property.
Error: Element link is missing required attribute property.
Error: Attribute name not allowed on element meta at this point.
Error: Element meta is missing one or more of the following
attributes: itemprop, property.
Error: Attribute name not allowed on element meta at this point.
Error: Element meta is missing one or more of the following
attributes: itemprop, property.
Error: Attribute name not allowed on element meta at this point.
Error: Element meta is missing one or more of the following
attributes: itemprop, property.
Error: Element title not allowed as child of element body in this
context. (Suppressing further errors from this subtree.)
Error: Element style not allowed as child of element body in this
context. (Suppressing further errors from this subtree.)
Error: Stray end tag head.
Error: Start tag body seen but an element of the same type was already
open.
Fatal Error: Cannot recover after last error. Any further errors will
be ignored.
( https://validator.w3.org/#validate_by_uri )
And stream of messages in IE F12 Developer Tools console:
HTML1527: DOCTYPE expected. Consider adding a valid HTML5 doctype: "<!DOCTYPE html>".
HTML1502: Unexpected DOCTYPE. Only one DOCTYPE is allowed and it must occur before any elements.
HTML1513: Extra "<html>" tag found. Only one "<html>" tag should exist per document.
HTML1503: Unexpected start tag. HTML1512: Unmatched end tag.
Everything caused by one BOM at the beginning. And Debugger shows one black rhombus in the first line.
Files saved with signature, but not assembled by php don't cause such errors and black diamonds are not vissible in IE debugger. So perhaps php transforms BOM somehow. It seems that main php file must be saved with signature to see this.
Those strange characters occur at the beginning and/or on the borders of files merged with include_once() and are not visible when files are saved before without signature. This is why it points at BOM involvement.
I have noticed this everything day before yesterday when started converting my website to HTML5 and validating.
BOM can also create a small indent at the beginning of line. Two files containing identical text but one with indent.