Using the history API allows you to have a real URL that can have the appropriate content provided directly by the server.
This:
- Allows you to load the page in the correct state even if the first page visited by the user isn't the homepage. (This is faster than loading it in the homepage state then changing it with JS after reading the hashbang)
- Gives good content to search engines for indexing (without using Google's horrible (and now deprecated) hashbang hack)
- Allows the URLs to work even if the JavaScript fails for any reason.
See also Breaking the Web With Hash Bangs.
The hashbang approach:
- Works in ancient browsers
- Doesn't pretend to have a server side fallback if you don't invest the effort in building one.
NB: Ancient browsers can fall back to simply following links to the server generated page when you use the History API.
That said, Angular's use of the History API is pretty poor.
Quotes below are from the documentation:
Using this mode requires URL rewriting on server side, basically you have to rewrite all your links to entry point of your application (e.g. index.html).
This advice is terrible. If you are using the history API, then you should be writing your server side code with progressive enhancement in mind. By rewriting every URL to an HTML document which bootstraps Angular and does nothing else, you making having different URLs that are handled by the server pointless. You also depend entirely on the JS working as there is no way to get the server to deliver the content when it fails.
In short, this approach uses the History API for purely cosmetic reasons and then uses a dirty hack to avoid 404 errors.
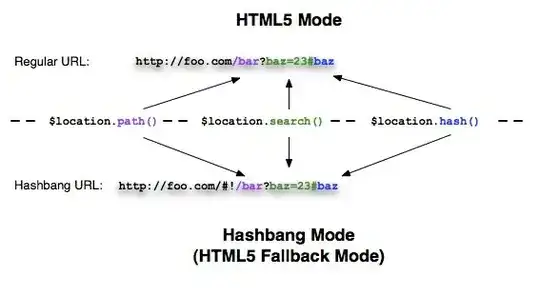
For browsers that support the HTML5 history API, $location uses the HTML5 history API to write path and search. If the history API is not supported by a browser, $location supplies a Hashbang URL.
This is the result of Angular following through with the philosophy that the History API is there for cosmetic, rather than practical, reasons. Instead of falling over to regular pages delivered by the server, Angular resorts to having two URLs (a History API one and a Hashbang one) for every resource.