Background:
I have a select which has a specified width. This width might be more narrow than some of the options inside it. What happens by default in that case is that the options render as widely as necessary, and are aligned with the left edge of the select:

Goal:
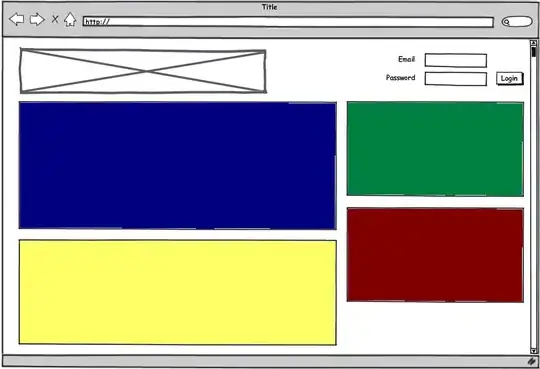
What I want to do is have the options aligned to the right edge of the select, as shown in my mockup below:

Question:
Is this possible to achieve with CSS? I've looked around and I've found a lot of answers about aligning the text inside, but it's the full option placement I want to tweak, so text-align won't work.