When my page reloads via a user clicking one of my checkboxes, my JS does not execute.
What happens is that URL variables are appended to the URL (for size, color, price, etc etc., depending on what the user is clicking) and when that happens, the JS is somehow left unexecuted.
What the JS does is create a class to my UL called SizeChicklets. Also, I am only able to use jQuery 1.3.2 due to SaaS platform limitations.
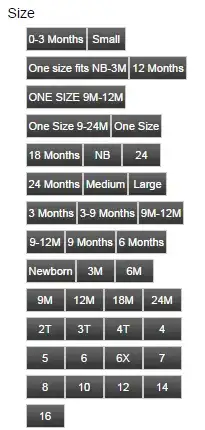
Here is what my boxes look like on a successful page load, before I click any of the boxes:
And here is what my boxes look like on an unsuccessful page load, when I click any of the boxes:
This happens because the class I am appending to my UL is being done via Javascript. Then, that class is being styled. However, I want the JS to execute when the page reloads, so I don't have this problem.
My URL when I first arrive at the Product Refinement page looks like this:
.com/s?defaultSearchTextValue=Search&searchKeywords=*&Action=submit
Then, upon clicking one of the boxes (Value: 9M), the URL changes to look like this:
.com/s?defaultSearchTextValue=Search&searchKeywords=*&Action=submit&field_subjectbin=&field_brandtextbin=&field_price=&field_generic_text_2-bin=&field_generic_text_1-bin=&field_size_name=9M&searchRank=generic-one-desc-rank&searchSize=12&searchPage=1&searchBinNameList=subjectbin%2Cbrandtextbin%2Cprice%2Cgeneric_text_2-bin%2Cgeneric_text_1-bin%2Csize_name
Here is my Javascript:
jQuery( document ).ready(function() {
var sizeUL = jQuery('.binName').filter(function(){
return this.innerHTML.trim() == 'Size';
}).next("ul")
sizeUL.addClass('SizeChicklets');
/*Prepend and Append clear div*/
jQuery('.binName').filter(function(){
return this.innerHTML.trim() == 'Size';
}).prepend('<div style="clear: both;">').append('</div>');
/* AJAX SIZE SELECTOR */
jQuery("li a", sizeUL).click(function() {
if(jQuery(this).hasClass('SizeChickletSelected')) {
jQuery(this).removeClass('SizeChickletSelected');
} else {
jQuery(this).addClass('SizeChickletSelected');
}
});
});
Here is my HTML (before SizeChicklets is appended to the UL):
<ul class="linkList" id="binValue-6">
<li class="binValue">
<input name="binId" value="size_name" type="hidden">
<input name="binValue" value="0-3 Months" type="hidden">
<a href=".com/s?field_size_name=0-3+Months&ie=UTF8&refinementHistory=subjectbin%2Cbrandtextbin%2Cprice%2Cgeneric_text_2-bin%2Cgeneric_text_1-bin%2Csize_name&searchBinNameList=subjectbin%2Cbrandtextbin%2Cprice%2Cgeneric_text_2-bin%2Cgeneric_text_1-bin%2Csize_name&searchKeywords=*&searchNodeID=5690131011&searchRank=generic-one-desc-rank&searchSize=12" rel="nofollow">
<input type="checkbox">0-3 Months
</a>
</li>
</ul>
Here is my CSS:
.SizeChicklets {
/* JUST UL STYLES */
clear: both;
}
.SizeChicklets:after {
/* JUST UL STYLES */
clear: both;
display:block;
width:100%;
}
.binName {
clear:both;
}
.SizeChicklets li {
/* JUST LI STYLES */
float: left;
color: #ffffff;
margin-top: 5px;
}
.SizeChicklets li a input{
display:none;
}
.SizeChicklets li a {
/* JUST A STYLES */
border: 1px solid #cacaca;
font-size: 11px;
color: #FFFFFF;
text-decoration: none;
text-align: center;
display: inline-block;
background: -moz-linear-gradient(top, #666666 0%, #5f5f5f 20%, #3f3f3f 75%, #343434 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#666666), color-stop(20%,#5f5f5f), color-stop(75%,#3f3f3f), color-stop(100%,#343434)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #666666 0%,#5f5f5f 20%,#3f3f3f 75%,#343434 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #666666 0%,#5f5f5f 20%,#3f3f3f 75%,#343434 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, #666666 0%,#5f5f5f 20%,#3f3f3f 75%,#343434 100%); /* IE10+ */
background: linear-gradient(to bottom, #666666 0%,#5f5f5f 20%,#3f3f3f 75%,#343434 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#666666', endColorstr='#343434',GradientType=0 ); /* IE6-9 */
min-width:33px;
padding:2px 2px 2px 2px;
width: auto;
height: auto;
font-size: 11px;
color: white!important;
}
.SizeChicklets li a:visited {
color: #FFFFFF;
}
.SizeChicklets li a:hover {
/* JUST A STYLES */
border: 1px solid #cacaca;
font-size: 11px;
color: #222222;
text-decoration: none;
text-align: center;
display: inline-block;
background: #de9b00; /* Old browsers */
background: -moz-linear-gradient(top, #de9b00 0%, #d99505 25%, #c47d0f 95%, #c37c0d 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#de9b00), color-stop(25%,#d99505), color-stop(95%,#c47d0f), color-stop(100%,#c37c0d)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #de9b00 0%,#d99505 25%,#c47d0f 95%,#c37c0d 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #de9b00 0%,#d99505 25%,#c47d0f 95%,#c37c0d 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, #de9b00 0%,#d99505 25%,#c47d0f 95%,#c37c0d 100%); /* IE10+ */
background: linear-gradient(to bottom, #de9b00 0%,#d99505 25%,#c47d0f 95%,#c37c0d 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#de9b00', endColorstr='#c37c0d',GradientType=0 ); /* IE6-9 */
width: auto;
height: auto;
font-size: 11px;
color: white;
}
.SizeChickletSelected {
/* JUST A STYLES */
border: 1px solid #cacaca;
font-size: 11px;
color: #222222;
text-decoration: none;
text-align: center;
display: inline-block;
background: #de9b00; /* Old browsers */
background: -moz-linear-gradient(top, #de9b00 0%, #d99505 25%, #c47d0f 95%, #c37c0d 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#de9b00), color-stop(25%,#d99505), color-stop(95%,#c47d0f), color-stop(100%,#c37c0d)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #de9b00 0%,#d99505 25%,#c47d0f 95%,#c37c0d 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #de9b00 0%,#d99505 25%,#c47d0f 95%,#c37c0d 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, #de9b00 0%,#d99505 25%,#c47d0f 95%,#c37c0d 100%); /* IE10+ */
background: linear-gradient(to bottom, #de9b00 0%,#d99505 25%,#c47d0f 95%,#c37c0d 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#de9b00', endColorstr='#c37c0d',GradientType=0 ); /* IE6-9 */
width: auto;
height: auto;
font-size: 11px;
color: white;
}
Thank you.