I need to implement blurred view with circle hole in it, that will work in iOS7+
I tried to use native UIToolbar, but get some strange behavior in iOS7, When I set toolbar translucent to YES, and apply the mask, its disappear. When I try to do the same things in iOS8 it works ok.
Code of init method of overlay view:
- (instancetype)initWithFrame:(CGRect)frame withTransparentCircleInCenet:(CGPoint)center radius:(CGFloat)radius withStrokeSize:(CGFloat)strokeSize andColor:(CGColorRef)strokeColor
{
self = [super initWithFrame:frame];
if (self) {
self.opaque = NO;
//Use UIToolbar for Blur
_nativeBlurView = [[UIToolbar alloc] initWithFrame:self.bounds];
_nativeBlurView.barStyle = UIBarStyleBlack;
_nativeBlurView.translucent = YES;
[self.layer insertSublayer:_nativeBlurView.layer atIndex:0];
//Create mask with hole
CAShapeLayer *mask = [[CAShapeLayer alloc] init];
mask.frame = _nativeBlurView.layer.bounds;
UIBezierPath *maskPath = [UIBezierPath bezierPathWithRect:mask.frame];
UIBezierPath *circlePath = [UIBezierPath bezierPathWithArcCenter:center radius:radius startAngle:0 endAngle:2*M_PI clockwise:NO];
[maskPath appendPath:circlePath];
[maskPath setUsesEvenOddFillRule:YES];
mask.path = maskPath.CGPath;
[mask setFillRule:kCAFillRuleEvenOdd];
mask.fillColor = [[UIColor blackColor] CGColor];
_nativeBlurView.layer.mask = mask;
//draw circle over the hole
UIBezierPath *strokeCirclePath = [UIBezierPath bezierPathWithArcCenter:center radius:radius startAngle:0 endAngle:2*M_PI clockwise:NO];
CAShapeLayer *circle = [CAShapeLayer layer];
circle.path = [strokeCirclePath CGPath];
circle.strokeStart = 0;
circle.strokeEnd = 1;
circle.lineWidth = strokeSize;
circle.strokeColor = strokeColor;
circle.fillColor = [[UIColor clearColor] CGColor];
circle.shadowOffset = CGSizeMake(0, strokeSize);
circle.shadowOpacity = 0.5;
circle.shadowColor = [[UIColor blackColor] CGColor];
[self.layer insertSublayer:circle atIndex:1];
}
return self;
}
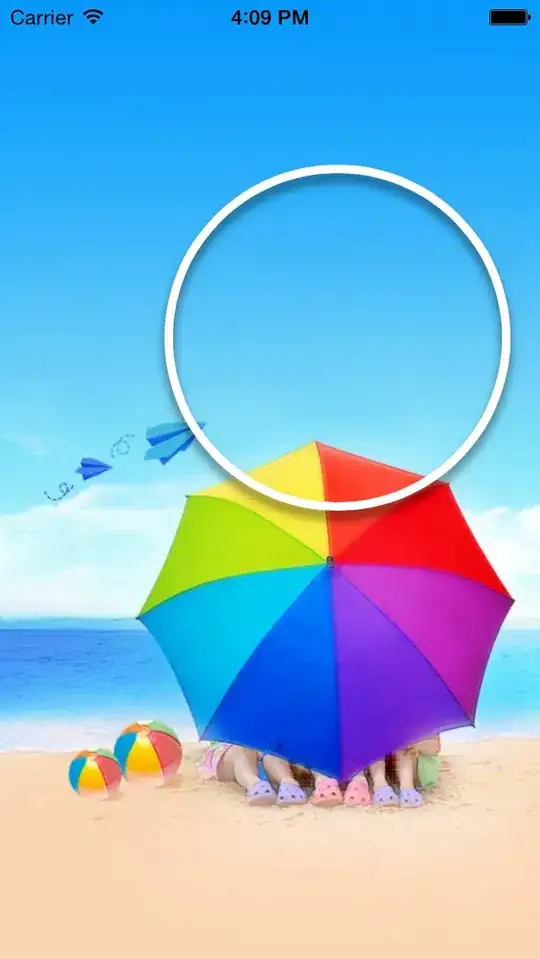
ScreenShots:
iOS7:

iOS8: