Is it possible to change the font size of tabs?
12 Answers
I recommend a better way:
[yourTabBarItem setTitleTextAttributes:[NSDictionary dictionaryWithObjectsAndKeys:
[UIColor whiteColor], UITextAttributeTextColor,
[NSValue valueWithUIOffset:UIOffsetMake(0,0)], UITextAttributeTextShadowOffset,
[UIFont fontWithName:@"Helvetica" size:18.0], UITextAttributeFont, nil]
forState:UIControlStateNormal];
- 20,200
- 11
- 84
- 98
- 631
- 5
- 2
-
Which place do you need to write above piece of code? I tries using it after [self.tabBarController setViewControllers:aControllerList animated:YES]; but this does not help. – Abhinav Sep 17 '12 at 21:46
-
Worked great., I used this in – Michael Peterson Dec 10 '12 at 04:16
-
Worked fantastic for me. Added in didFinishLaunchingWithOptions method from my application class. +1 – voghDev Dec 05 '14 at 16:46
for(UIViewController *tab in self.tabBarController.viewControllers)
{
[tab.tabBarItem setTitleTextAttributes:[NSDictionary dictionaryWithObjectsAndKeys:
[UIFont fontWithName:@"Helvetica" size:20.0], UITextAttributeFont, nil]
forState:UIControlStateNormal];
}
- 243
- 2
- 11
-
UPDATE: See voghDev's answer for iOS 7.0+ version, that avoids deprecated UITextAttributeFont. – ToolmakerSteve Feb 16 '17 at 19:07
IN Swift 2.0
override func viewDidLoad() {
super.viewDidLoad()
let appearance = UITabBarItem.appearance()
let attributes: [String: AnyObject] = [NSFontAttributeName:UIFont(name: "American Typewriter", size: 12)!, NSForegroundColorAttributeName: UIColor.orangeColor()]
appearance.setTitleTextAttributes(attributes, forState: .Normal)
}
In Swift 3.0
override func viewDidLoad() {
super.viewDidLoad()
let appearance = UITabBarItem.appearance()
let attributes: [String: AnyObject] = [NSFontAttributeName:UIFont(name: "American Typewriter", size: 12)!, NSForegroundColorAttributeName: UIColor.orange]
appearance.setTitleTextAttributes(attributes, for: .normal)
}
- 19,892
- 8
- 68
- 68
[Update] iOS 7.0+ version of @cancer86's nice answer:
[[UITabBarItem appearance] setTitleTextAttributes:[NSDictionary dictionaryWithObjectsAndKeys:
[UIColor whiteColor], NSForegroundColorAttributeName,
[UIFont fontWithName:@"Helvetica" size:tabFontSize],
NSFontAttributeName,
nil] forState:UIControlStateNormal];
[[UITabBarItem appearance] setTitleTextAttributes:[NSDictionary dictionaryWithObjectsAndKeys:
[UIColor redColor], NSForegroundColorAttributeName,
[UIFont fontWithName:@"Helvetica" size:tabFontSize], NSFontAttributeName,
nil] forState:UIControlStateSelected];
The main change is that UITextAttributeTextColor and UITextAttributeFont are both deprecated
In order to apply it to all tabs (thanks to @ToolmakerSteve for pointing out)
for(UIViewController *tab in self.tabBarController.viewControllers)
{
[tab.tabBarItem setTitleTextAttributes: ...];
}
- 5,641
- 2
- 37
- 41
-
.. to apply to all tabs, from spatil's answer `for(UIViewController *tab in self.tabBarController.viewControllers) [tab.tabBarItem setTitleTextAttributes: ...` – ToolmakerSteve Dec 21 '16 at 21:26
-
Simple in iOS 5.0 or later:
[[UITabBarItem appearance] setTitleTextAttributes:@{UITextAttributeFont:[UIFont boldSystemFontOfSize:15]} forState:UIControlStateNormal];
- 195
- 3
- 11
-
good solution, but use `NSFontAttributeName` instead of `UITextAttributeFont` – Laszlo Aug 30 '16 at 09:43
TabBarIncreaseFonts(self.tabBarController);
void TabBarIncreaseFonts(UITabBarController* customTabBarController)
{
for(UIView* controlLevelFirst in [customTabBarController.tabBar subviews])
{
if(![controlLevelFirst isKindOfClass:NSClassFromString(@"UITabBarButton")])
continue;
for(id controlLevelSecond in [controlLevelFirst subviews])
{
[controlLevelSecond setBounds: CGRectMake(0, 0, 100, 48)];
if(![controlLevelSecond isKindOfClass:NSClassFromString(@"UITabBarButtonLabel")])
continue;
[controlLevelSecond setFont: [UIFont boldSystemFontOfSize:20]];
[controlLevelSecond setFrame: CGRectMake(0, 0, 96, 48)];
[controlLevelSecond setTextAlignment:UITextAlignmentCenter];
}
}
}
- 5,482
- 3
- 36
- 44
- 51
- 1
- 5
I think this in Swift gives a clear control over the tab bar colors and text attributes.
class MyTabBarController: UITabBarController {
override func viewDidLoad() {
super.viewDidLoad()
tabBar.barTintColor = UIColor.green
UITabBarItem.appearance().setTitleTextAttributes(
[NSAttributedString.Key.font:UIFont.boldSystemFont(ofSize: 18),
NSAttributedString.Key.foregroundColor: UIColor.orange], for: .normal)
...
- 736
- 6
- 15
[leaving this here for my own reference, just a riff off the other working answers. For mem it's a fix for iOS 7, which is beyond the question by a bit...]
@implementation UITabBarController (Util)
- (void) fixForIos7 {
if (!IS_IOS7)
return;
UIFont *tabBarFont = [UIFont systemFontOfSize:12];
NSDictionary *titleTextAttributes = [NSDictionary dictionaryWithObjectsAndKeys:
tabBarFont, UITextAttributeFont, nil];
for(UIViewController *tab in self.viewControllers) {
[tab.tabBarItem setTitleTextAttributes:titleTextAttributes forState:UIControlStateNormal];
}
}
@end
the missing method is
#define IS_IOS7 ( UIDevice.currentDevice.systemVersion.floatValue > 6.9 )
- 68,471
- 58
- 283
- 421
IN Swift 4
override func viewDidLoad() {
super.viewDidLoad()
let appearance = UITabBarItem.appearance()
let attributes: [NSAttributedString.Key: AnyObject] = [NSAttributedString.Key(rawValue: NSAttributedString.Key.font.rawValue):UIFont(name: "American Typewriter", size: 12)!, NSAttributedString.Key(rawValue: NSAttributedString.Key.foregroundColor.rawValue): UIColor.orange]
appearance.setTitleTextAttributes(attributes, for: .normal)
}
- 1,524
- 19
- 35
Actually there is a way.
NSMutableArray *tabBarItems = [[[[[self.view subviews] objectAtIndex:1] subviews] mutableCopy] autorelease];
for (int item = 0; item < [tabBarItems count]; item++) {
for (int subview = 0; subview < [[[tabBarItems objectAtIndex:item] subviews] count]; subview++) {
for (int item = 0; item < [tabBarItems count]; item++) {
for (int subview = 0; subview < [[[tabBarItems objectAtIndex:item] subviews] count]; subview++) {
if ([[[[tabBarItems objectAtIndex:item] subviews] objectAtIndex:subview] isKindOfClass:NSClassFromString(@"UITabBarButtonLabel")])
[[[[tabBarItems objectAtIndex:item] subviews] objectAtIndex:subview] setFont:[UIFont systemFontOfSize:6.0f]];
}
}
}
}
- 27
- 2
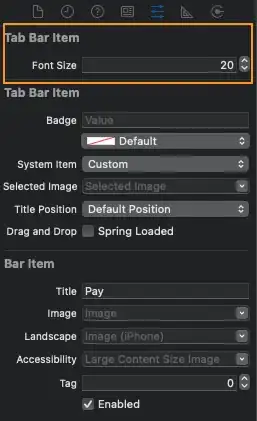
Xcode 13 and Swift 5+
you can change tab bar item font attributes from the custom extension class.
for example,
- create an extension file (.swift) and place the following code
import UIKit
@IBDesignable
extension UITabBarItem {
@IBInspectable var fontSize : CGFloat{
set{
if(newValue > 0){
let barItemFontAttributes = [NSAttributedString.Key.font : UIFont(name: "Avenir", size: newValue)]
self.setTitleTextAttributes(barItemFontAttributes as [NSAttributedString.Key : Any], for: .normal)
}
}
get{
return self.fontSize
}
}
- now you can change the font size from attribute inspector
if there is a better way please mention it!
- 131
- 3
- 7
You must change the way to do it from ios 13
let attributesSelected: [NSAttributedString.Key: AnyObject] = [NSAttributedString.Key(rawValue: NSAttributedString.Key.font.rawValue):UIFont(name: "Montserrat-Bold", size: 13)!, NSAttributedString.Key(rawValue: NSAttributedString.Key.foregroundColor.rawValue): UIColor.primary]
let attributesDefault: [NSAttributedString.Key: AnyObject] = [NSAttributedString.Key(rawValue: NSAttributedString.Key.font.rawValue):UIFont(name: "Montserrat-Bold", size: 13)!]
if #available(iOS 13.0, *) {
let tabBarAppearance = UITabBarAppearance()
let tabBarItemAppearance = UITabBarItemAppearance()
tabBarItemAppearance.selected.titleTextAttributes = attributesSelected
tabBarItemAppearance.normal.titleTextAttributes = attributesDefault
tabBarAppearance.stackedLayoutAppearance = tabBarItemAppearance
tabBar.standardAppearance = tabBarAppearance
} else {
UITabBarItem.appearance().setTitleTextAttributes(
attributesSelected, for: .selected)
UITabBarItem.appearance().setTitleTextAttributes(
attributesDefault, for: .normal)
}
- 385
- 4
- 9