My problem is very simple ,
I have a dock panel which i fill with buttons programmatically using this code
for(int i = 0 ; i< 5 ; i++)
{
Button btn = new Button();
btn.Content = "test";
btn.Height = Double.NaN;
DockPanel.SetDock(btn, Dock.Top);
dock1.Children.Add(btn);
}
Filling this dock
<DockPanel x:Name="dock1" Grid.Column="1" Background="LightSkyBlue" >
If I set LastChildFill to False
this is the result :-

If I set LastChildFill to True
this is the result :-

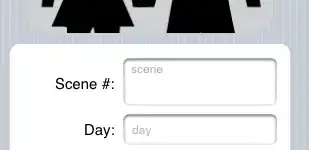
What I want is these buttons to fill the dockpanel with same height and fill the area of the panel fully
Like this :-