I'm experimenting with BEM syntax on a project that uses SCSS. My editor is Sublime Text 3 and I'm using SCSS syntax highlighting.
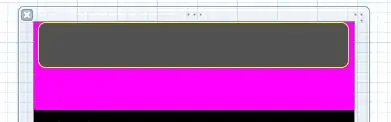
The problem I'm experiencing is that when I nest using the & parent selector as per this article by Mike Fowler, Sublime highlights it red. Here is an example:

The code compiles fine, I'd just prefer that Sublime not flag these as errors.
Can anyone help config Sublime to do just that?