I was trying to get tableView cells with text having multiple paragraphs. The attributed strings seemed to be a way to get extra space between the paragraphs (something a bit nicer looking than doing two line-feeds in the string). Came across this and other posts when I discovered that the IB settings didn't apply at run time when you wanted to put different text in the cell.
The main thing I came up with was adding an extension to String (using Swift) to
create an attributed string with certain characteristics. Example here uses the Marker Felt font, as it is easily distinguishable from Helvetica. The example also shows a little extra bit of spacing between paragraphs to make them more distinct from each other.
extension String {
func toMarkerFelt() -> NSAttributedString {
var style = NSMutableParagraphStyle()
style.paragraphSpacing = 5.0
let markerFontAttributes : [NSObject : AnyObject]? = [
NSFontAttributeName : UIFont(name: "Marker Felt", size: 14.0)!,
NSParagraphStyleAttributeName: style,
NSForegroundColorAttributeName : UIColor.blackColor()
]
let s = NSAttributedString(string: self, attributes: markerFontAttributes)
return s
}
}
Then, in my custom tableViewCell, you send it the text you want and it converts it to an attributed string on the UILabel.
// MarkerFeltCell.swift
class MarkerFeltCell: UITableViewCell {
@IBOutlet weak var myLabel: UILabel!
func configureCellWithString(inputString : String) {
myLabel.attributedText = inputString.toMarkerFelt()
}}
In the view controller with the tableView, you should register your cell in viewDidLoad() -- I used a nib, so something like:
let cellName = "MarkerFeltCell"
tableView.registerNib(UINib(nibName: cellName, bundle: nil), forCellReuseIdentifier: cellName)
To get the cell to figure out how tall it should be, make a prototype cell that is used to get size info, and is never added into the tableView. So, in your
view controller's variables:
var prototypeSummaryCell : MarkerFeltCell? = nil
Then in (probably override - depending on your view controller) heightForRowAtIndexPath:
override func tableView(tableView: UITableView, heightForRowAtIndexPath indexPath: NSIndexPath) -> CGFloat {
// ...
if xib == "MarkerFeltCell" {
if prototypeCell == nil {
prototypeCell = tableView.dequeueReusableCellWithIdentifier(xib) as? MarkerFeltCell
}
let width : CGFloat = tableView.bounds.width
let height : CGFloat = prototypeCell!.bounds.height
prototypeCell?.bounds = CGRect(x: 0, y: 0, width: width, height: height)
configureCell(prototypeCell!, atIndexPath: indexPath)
prototypeSummaryCell?.layoutIfNeeded()
let size = prototypeSummaryCell!.contentView.systemLayoutSizeFittingSize(UILayoutFittingCompressedSize)
let nextHeight : CGFloat = ceil(size.height + 1.0)
return nextHeight
} else { // ...
In the above code, the prototypeCell will be filled in the first time it is needed. The prototypeCell is then used to figure out the height for the cell after going through the autosizing process. You will need to round up the height with the ceil() function. I also added in some extra fudge factor.
The final code bit is how you configure the text for the cell. For this example, simply:
func configureCell(cell :UITableViewCell, atIndexPath indexPath: NSIndexPath) {
if let realCell = cell as? MarkerFeltCell {
realCell.configureCellWithString("Multi-line string.\nLine 2.\nLine 3.") // Use \n to separate lines
}
}
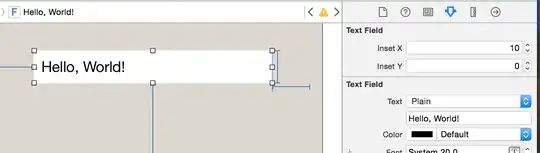
Also, here is a shot of the nib. Pinned the label to the edges of the cell (with margin desired), but used a "Greater Than or Equal" constraint, with a less than "Required" priority for the bottom constraint.

Set the label's font to Attributed. Actual IB font didn't matter.

The result in this case: