I just want to create a custom background but I'm not getting how to do that with xml not with image.
Here is the xml:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@layout/ui_shape"
tools:context="${relativePackage}.${activityClass}" >
</RelativeLayout>
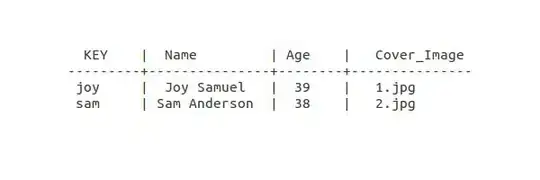
and I want like this. Is it possible to create xml like the required image?

here is ui_shape
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android"
>
<item>
<rotate
android:fromDegrees="45">
<shape
android:shape="line" >
<stroke android:color="@color/ui" android:width="1dp" />
<solid
android:color="@color/ui" />
</shape>
</rotate>
</item>
</layer-list>
and color
<color name="ui">#0095A0</color>
here is what i got

anybody any idea?