Hello everyone and thanks for your help.
I have a project in Android Studio.
I am using an ImageView inside vertical LinearLayout.
Here are my parameters;
<ImageView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:id="@+id/imageView2"
android:src="@drawable/myimg"
/>
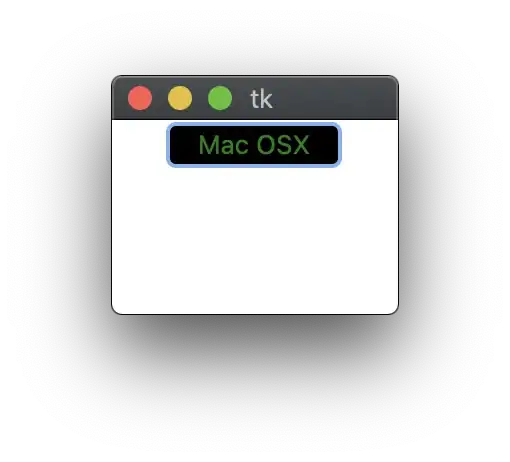
You can see my image down below (red block) and imageview borders (blue line) there is no problem with width, it is %100 of my layout, but I want my image to fit the area while keeping the aspect ratio. as you can see in image there are white spaces, the ImageView height is bigger than my image, how can I fit image in ImageView?
I want this because I want that image to fit the width even the phone is portrait or landscape.