I am attempting to setup grunt-notify with grunt-contrib-less and grunt-contrib-watch. Generally this is working well but I can't get grunt-notify to notify me when grunt-less is executed successfully.
If anyone has any insight on how to set this up or debug, happy to have any input.
Full info:
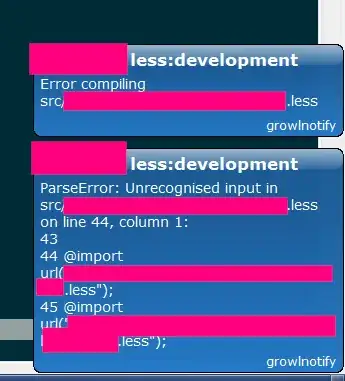
I have setup grunt-notify to trigger whenever less has run using a watch. This works great when the less task fails. Gives me a great pop-up error:

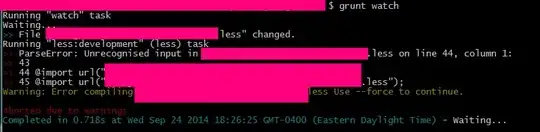
For reference this is the console output:

When less succeeds, I am not getting any notification. I would like to get a notification but cannot figure out how to enable this.
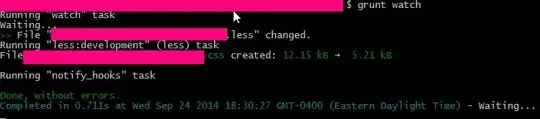
This is the console output when less succeeds:

This is the GruntFile that I am using:
module.exports = function(grunt) {
grunt.initConfig({
less: {
development: {
options: {
compress: true
},
files: {
"FILE.css": "FILE2.less"
}
}
},
watch: {
less: {
files: '**/*.less',
tasks: ['less', 'notify_hooks']
}
},
notify_hooks: {
options: {
message: "MESSAGE"
}
}
});
grunt.loadNpmTasks('grunt-contrib-less');
grunt.loadNpmTasks('grunt-contrib-watch');
grunt.loadNpmTasks('grunt-notify');
grunt.registerTask("default", ['less']);
};