I'm swapping 2 circles color but when I swap them based on a timer the strokes do not swap even though I don't even have a stroke applied to them:
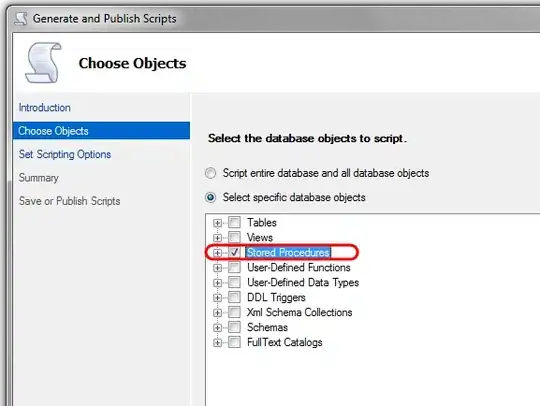
Image reference:

And code for reference: JSFiddle link
function sw(obj1, obj2){
obj1.color = [obj2.color, obj2.color = obj1.color][0];
console.log("Changed");
render();
}
function render(){
_dots[0].draw();
_dots[1].draw();
}
render();
setTimeout(function(){
sw( _dots[0] , _dots[1] )
},1000 )