Hi all I have set the theme in the manifest file like this:
android:theme="@android:style/Theme.Light"
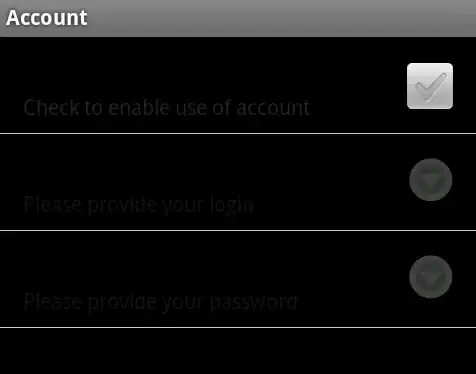
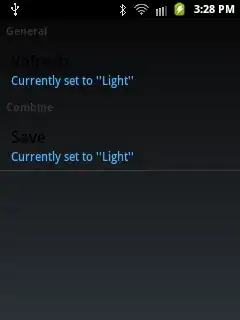
But I have a problem in the Preferences Activity, in the main preferences the theme shows ok, but if I get to a sub preference, the theme gets messy, it is not white as it should, it is all dark, and the font is black so you can't see much, and when I start clicking on any items they will get sometimes white as they should but revert to black soon after. This is only happens on 2.1, in both the real device and emulator. Tested on the emulator running 1.6 and it was working correctly. Here is part of the code of the preferences xml file:
<?xml version="1.0" encoding="utf-8"?>
<PreferenceScreen
xmlns:android="http://schemas.android.com/apk/res/android">
<PreferenceScreen
android:title="@string/account">
<CheckBoxPreference
android:key="enable_account"
android:title="@string/account_use"
android:summary="@string/account_summ" />
<EditTextPreference
android:key="username"
android:title="@string/login"
android:dependency="enable_account"
android:summary="@string/login_summ" />
<EditTextPreference
android:key="password"
android:title="@string/password"
android:dependency="enable_account"
android:summary="@string/password_summ"
android:password="true" />
</PreferenceScreen>
And here is a screenshot:
Any workarounds?