In my PhpStorm 7, line breaking some elements (every elements) like this:
<input type="text">
<input type="text">
<input type="text">
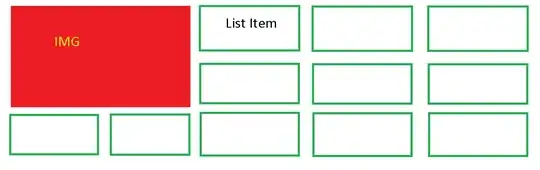
Causes some space between the tags in my rendered html page (with all navigators) and breaks all my grids:

I reseted all margins, etc.. so i have 0 margins or something else in my css.
When i put them on the same line, the spaces are gone:
<input type="text"><input type="text"><input type="text">

In my inspector (no margins, just padding and a thin border). And they have all default css:


I just can't find how to configure it. It's a CakePHP view.