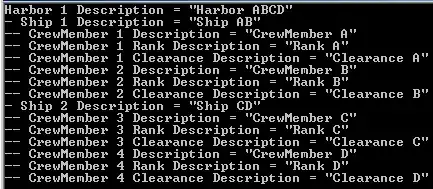
I have a single view with nested scroll and table view with this hierarchical tree:

(The table is loaded with some Huckleberry Finn rows taken from this example.)
On viewWillAppear I programmatically scroll the Table View at the last row doing
-(void)viewWillAppear:(BOOL)animated
{
[self.tableView reloadData];
NSIndexPath *indexPath = [NSIndexPath indexPathForRow:[self.tableView numberOfRowsInSection:0]-1 inSection:0];
[self.tableView scrollToRowAtIndexPath:indexPath
atScrollPosition:UITableViewScrollPositionBottom
animated:YES];
}
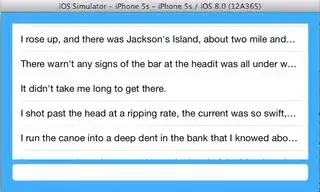
and everything works as expected, in both orientation. As you can see, the text is rightly truncated.


I've uploaded on Github my project so you can see it running. Download it here.
Now, if you add this line in the cellForRowAtIndexPath method:
cell.textLabel.numberOfLines=0;
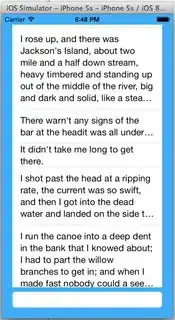
the cells automatically will resize to embed and show the entire text label:

BUT, and this is the issue my dear friends, as you can see the table is not scrolled to the last row but 5-6 rows above. And I cannot understand why.
The same thing happens also if NumberOfLines is 2,3 and so on. Only a value of 1 can make the TableView move down to the very last row.
(FYI, I do not use [self.tableView setContentOffset:CGPointMake(0, CGFLOAT_MAX)]; in order to scroll down the table because it throws an exception)
Maybe something is wrong with iOS8 ?