<div class="section group">
<div class="col span_1_of_3 articleTeaserBoxColor">
<div class="test2n">
<div class="imgHolder"><img id="NewsArticle_2790_image" class="imgArtThumb" title="" alt="" src="artOne.png" /></div>
<div class="textHolder">
<div class="textHolderTop"><a href="/template.aspx?id=2790" class="" title="">Care on the Fast Track</a></div>
<div class="textHolderBottom">The National Cancer Institute</div>
</div>
</div>
</div>
<div class="col span_1_of_3 articleTeaserBoxColor">
<div class="test2n">
<div class="imgHolder"><img id="NewsArticle_2792_image" class="imgArtThumb" title=" alt="" src="artThree.png" /></div>
<div class="textHolder">
<div class="textHolderTop"><a href="/template.aspx?id=2792" class="" title="">Stay Connected</a></div>
<div class="textHolderBottom">tool for interacting with your provider and following your healthcare</div>
</div>
</div>
</div>
<div class="col span_1_of_3 articleTeaserBoxColor">
<div class="test2n">
<div class="imgHolder"><img id="NewsArticle_2791_image" class="imgArtThumb" title="" alt="" src="artTwo.png" /></div>
<div class="textHolder">
<div class="textHolderTop"><a href="/template.aspx?id=2791" class="" title="">Know When Antibiotics Work and When They Don't</a></div>
<div class="textHolderBottom">If you or your child has a virus, antibiotics will not help you or him/her</div>
</div>
</div>
</div>
</div>
CSS:
.imgArtThumb
{
max-width: 100%;
height: auto;
}
.imgHolder
{
float: left;
display: inline-block;
width: 43%;
padding-right: 2%;
height: 100%;
}
.textHolder
{
float: left;
display: inline-block;
width: 55%;
height: 100%;
}
.textHolderTop
{
width: 100%;
height: 48%;
text-align: left;
padding-bottom: 2%;
overflow: hidden;
}
.textHolderBottom
{
width: 100%;
height: 48%;
overflow: hidden;
text-align: left;
padding-bottom: 2%;
}
.test2n
{
text-align: left;
height: 95%;
width: 95%;
padding: 2%;
overflow: hidden;
}
.articleTeaserBoxColor
{
box-shadow: inset 0 -1px 1px rgba(0,0,0,0.5), inset 0 1px 1px rgba(238,146,85,1);
}
/* COLUMN SETUP */
.col {
display: block;
/*float:left;*/
display: inline-block;
margin: 1% 0 1% 0;
}
.col:first-child {
margin-left: 0;
}
.span_1_of_3 {
width: 32.2%;
}
/* GROUPING */
.group:before, .group:after {
content: "";
display: table;
}
.group:after {
clear: both;
}
.group {
zoom: 1; /* For IE 6/7 */
}
/* SECTIONS */
.section {
clear: both;
padding: 0px;
margin: 0px;
height: auto;
overflow: auto;
text-align: center;
width: 100%;
}
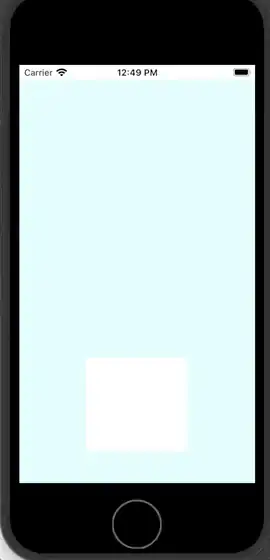
displays this:

How can I modify my CSS to ensure the three boxes (the one with the box shadow) height matches that of the box with the most text (The middle box should be the same height, but because of content it is shorter).
Any content within a box, which is less than the box with the most text, will have blank space, which is fine.
This is what I would like it to be: