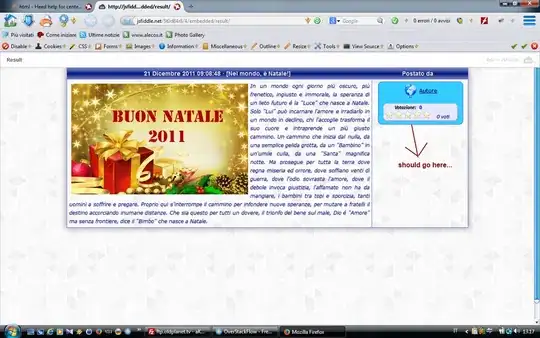
I have a website where I post articles, my problem is that I have a div inside another div that is not vertically and horizontally centered and now it located in top of parent div... I need to center vertically and horizontally div "author"...
Here is a piece of html code affected by this issue...
<div class="postcell">
<div class="postshort75">21 Dicembre 2011 09:08:48 · [Nel mondo, è Natale!]</div><div class="postshort25">Postato da</div>
<div class="cleardiv"></div>
<div class="postsxboxed"><div class="alignment">
<a href="http://www.alecos.it/files/Natale2011.jpg" class="highslide" onclick="return hs.expand(this)"><img class="model" src="http://www.alecos.it/php/thumb.php?src=http://www.alecos.it/files/Natale2011.jpg&x=420&y=262&f=0" align="left" style="margin: 5px 5px 5px 5px" alt="Immagine" title="Clicca Per Ingrandire"></a><span style="font-style: italic">In un mondo ogni giorno più oscuro, più frenetico, ingiusto e immorale, la speranza di un lieto futuro é la "Luce" che nasce a Natale. Solo "Lui" può incarnare l'amore e irradiarlo in un mondo in declino, chi l'accoglie trasforma il suo cuore e intraprende un più giusto cammino. Un cammino che inizia dal nulla, da una semplice gelida grotta, da un "Bambino" in un'umile culla, da una "Santa" magnifica notte. Ma prosegue per tutta la terra dove regna miseria ed orrore, dove soffiano venti di guerra, dove l'odio sovrasta l'amore, dove il debole invoca giustizia, l'affamato non ha da mangiare, i bambini tra topi e sporcizia, tanti uomini a soffrire e pregare. Proprio qui s'interrompe il cammino per infondere nuove speranze, per mutare a fratelli il destino accorciando inumane distanze. Che sia questo per tutti un dovere, il trionfo del bene sul male, Dio é "Amore" ma senza frontiere, dice il "Bimbo" che nasce a Natale.</span>
</div></div><div class="postdxboxed"><div class="author"><a href="mailto:alecos@alecos.it?subject=Diario:%20Nel%20mondo,%20è%20Natale!&body=Gentile%20visitatore,%20La%20informo%20che%20messaggi%20offensivi%20o%20volgari%20verranno%20scartati,%20buona%20prosecuzione." class="hyperlink">Alessandro Marinuzzi</a><br><br><div class="srtgs" id="rt_50492"></div></div></div>
</div>
Div author, as you can see from this screenshot, is in top and I need to move to middle of parent div...

This is my css...
/* Style Main Box Content */
.postcell {
background-image: url("../bkg/Bkg_96.png");
border: #6666FF 1px solid;
box-shadow: 0 0 15px #888;
width: 90%;
margin: 0 auto;
text-align: center;
display: table;
}
/* Style Box Title Left (Topic) */
.postshort75 {
font-family: Arial, Helvetica, FreeSans, 'Nimbus Sans L', sans-serif;
font-size: 14px;
font-style: normal;
line-height: normal;
font-weight: bold;
font-variant: normal;
color: #E6E6FA;
background-image: url("../bkg/Bkg_115.jpg"); /* Barra Blue */
background-color: #6666FF;
border-bottom: #6666FF 1px solid;
padding-top: 5px;
padding-bottom: 5px;
margin: 0 auto;
vertical-align: middle;
width: 75%;
float: left;
display: table-cell;
}
/* Style Box Title Right (Posted By) */
.postshort25 {
font-family: Arial, Helvetica, FreeSans, 'Nimbus Sans L', sans-serif;
font-size: 14px;
font-style: normal;
line-height: normal;
font-weight: bold;
font-variant: normal;
color: #E6E6FA;
background-image: url("../bkg/Bkg_115.jpg"); /* Barra Blue */
background-color: #6666FF;
border-bottom: #6666FF 1px solid;
padding-top: 5px;
padding-bottom: 5px;
margin: 0 auto;
vertical-align: middle;
width: 25%;
float: right;
display: table-cell;
}
/* Style Box Post Left (Content of Article) */
.postsxboxed {
border-right: #6666FF 1px solid;
width: 75%;
float: left;
padding: 5px;
display: table-cell;
min-height: 90px;
}
/* Style Box Post Right (This Box contains div Author) */
.postdxboxed {
border: none;
width: 20%;
margin: 0 auto;
vertical-align: middle;
float: right;
padding: 5px;
margin-right: 18px;
display: table-cell;
min-height: 90px;
}
/* Box Author Post */
.author {
min-width: 200px;
min-height: 90px;
vertical-align: middle;
}
How can I solve this issue? Any help is appreciated :)