I have to display student name and image on my web page while selecting student id from the drop down list. The image is stored in var binary format on db. How can I retrieve the image and display on image box. The given below code is only shows the student first name and last name. How can I display the image without using http generic handler page? Please help me.
Code:
protected void DropDownList1_SelectedIndexChanged(object sender, EventArgs e)
{
DataSet1TableAdapters.TextBoxTableTableAdapter tx;
tx = new DataSet1TableAdapters.TextBoxTableTableAdapter();
DataTable dt = new DataTable();
dt = tx.GetstudData(int.Parse(DropDownList1.SelectedValue));
foreach (DataRow row in dt.Rows)
{
TextBox1.Text = (row["FirstName"].ToString());
TextBox2.Text = (row["SecondName"].ToString());
}
}
SQL Query:
SELECT FirstName, SecondName, StudentImage FROM TextBoxTable WHERE (Id = @Id)
Aspx Source:
<div>
<asp:DropDownList ID="DropDownList1" runat="server" AutoPostBack="True">
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
<asp:TextBox ID="TextBox2" runat="server"></asp:TextBox>
<asp:Image ID="Image1" runat="server" />
</div>
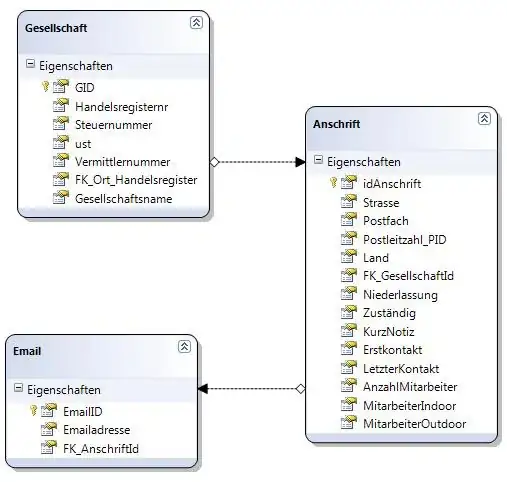
Data Base: