I have few image in asset folder! I want to use these image path for img tag in html! I use below code for get path but it doesn't work.
String p="file:///android_asset/img.jpg";
what can I do?
this is my code
String p="file:///android_asset/img.jpg";
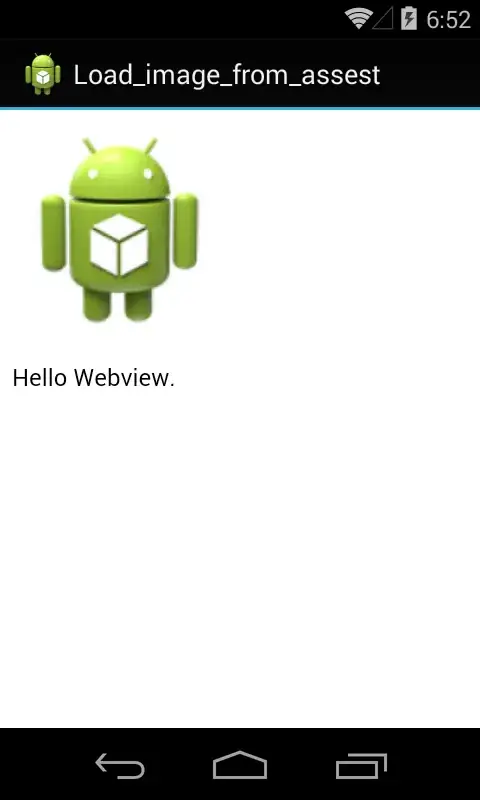
String html = "<html dir=\"rtl\" lang=\"fa-IR\"><head><meta http-equiv=\"Content-Type\" content=\"text/html; charset=UTF-8\" /><meta name=\"viewport\" content=\"width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=1\"></head><body class=\"rtl single single-post postid-38 single-format-standard custom-background\"></h3><center>MY TEXT<br><img src="+p+" /><hr>FOOTER<hr></center></body></html>";
my problem is src=p , because this app can't load image!