I was having the same problem. It ended up that my view was constrained to the top layout guide when instead it should have been constrained to the superview. Even though the view is constrained to different points it will look the same in interface builder (in my case, I think this is because I was instantiating the viewcontroller to my navigation controller in code and not displaying the navbar). See the image below.

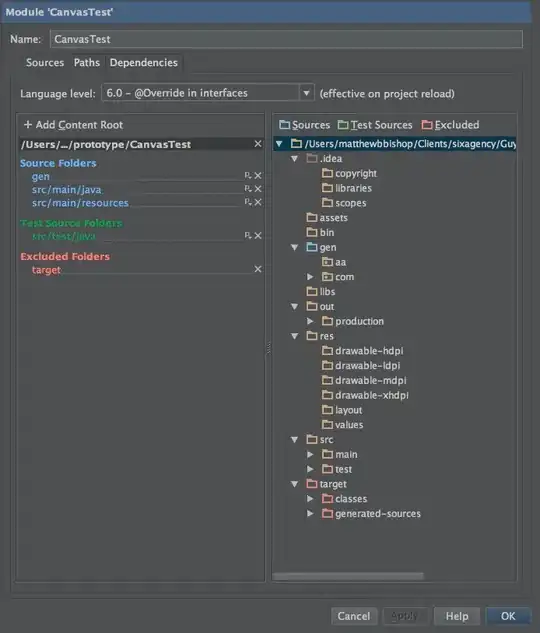
Click on the constraints for the imageview in the view above and the difference in constraints can be seen in the size inspector.
Constraining to the superview will look like this:

This results in the simulator displaying the view like this:
 Notice how the status bar is clear and overlaid on top of the imageview.
Notice how the status bar is clear and overlaid on top of the imageview.
Constraining to the top layout guide will look like this:

This results in the simulator displaying the view like this:
 Notice how the status bar appears white and how the imageview seems constrained to the status bar (the status bar is white text on a white background fyi).
Notice how the status bar appears white and how the imageview seems constrained to the status bar (the status bar is white text on a white background fyi).
So, in order to fix this problem, you need to change the constraint of the image view to be constrained to the superview.
You change this by selecting the constraint in this list:

Once you have the constraint selected you can change what the constraint is attached to over here: