I am using this jQuery splitter library because on a non-master aspx web form I am able to duplicate this example and insert gridviews, ajax tabs, etc and all the other content I need no problem. But, I am unable to do the same thing using a content page from the VS2012 ASP.NET Web Forms Site template. If anyone is aware of a better splitter option that can create a layout that can incorporate asp controls with ajax, please let me know. I have tried w2ui but I can't insert asp controls. I have also been able to insert asp controls using jeasyui and dhtml-suite. But can't get any working in the content page. Thanks for any input...

and a rough idea of what I am going for is something like this:
link to complex layout using splitters

I have been reading a lot of the other answers based on applying javascript to a content page and it seems the most straightforward method is to link to the css in the content page header and reference the javascript in the content page content section. So my master page is unchanged from the template default .
Here is the code for my content page:
<%@ Page Title="" Language="C#" MasterPageFile="~/Site.master" AutoEventWireup="true" CodeFile="nested_sidebars_master.aspx.cs" Inherits="layout_master_demos_nested_sidebars_master" %>
<asp:Content ID="Content1" ContentPlaceHolderID="HeadContent" Runat="Server">
<link type="text/css" rel="stylesheet" href="css/layout-default-latest.css" />
<style type="text/css">
html, body {
background: #666;
width: 100%;
height: 100%;
padding: 0;
margin: 0;
overflow: auto; /* when page gets too small */
}
#container {
background: #999;
height: 100%;
margin: 0 auto;
width: 100%;
max-width: 900px;
min-width: 700px;
_width: 700px; /* min-width for IE6 */
}
.pane {
display: none; /* will appear when layout inits */
}
</style>
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="FeaturedContent" Runat="Server">
</asp:Content>
<asp:Content ID="Content3" ContentPlaceHolderID="MainContent" Runat="Server">
<script type="text/javascript" src="js/jquery-latest.js"></script>
<script type="text/javascript" src="js/jquery-ui-latest.js"></script>
<script type="text/javascript" src="js/jquery.layout-latest.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$("#container").layout();
});
</script>
<div id="container">
<div class="ui-layout-center">
Center
<p><a href="http://layout.jquery-dev.com/demos.cfm"><B>Go to the Demos page</B></a></p>
</div>
<div class="ui-layout-north">North</div>
<div class="ui-layout-south">South</div>
<div class="ui-layout-east">East</div>
<div class="ui-layout-west">West</div>
</div>
</asp:Content>
When I run without without
$(document).ready(function () {
$("#container").layout();
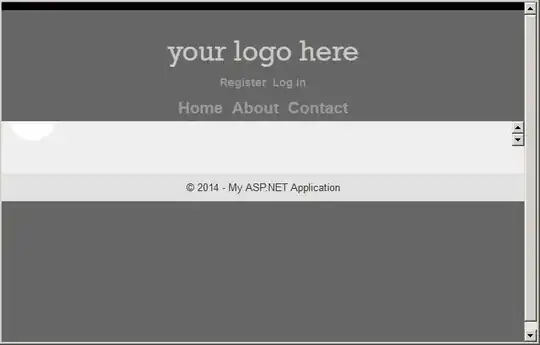
I can at least see my divs:

But when I include the that javascript, I get nothing:

When I run a simple alert javascript like:
> $(document).ready(function () {;
> alert('hey!');
I get a result, so I know the javascript is running:

So, it seems something is wrong with the .layout method. If anyone can tip me off as to a good way to trouble shoot javascript (I am a newbie) that would be helpful, like writing to a label in asp.net or using a message box in C#.net.