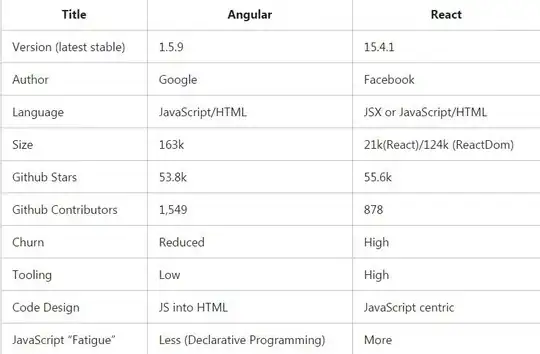
I was doing a comparison of Angular and React and decided to try out a performance test to see how fast a large(ish) list would render in both frameworks.
When I got done with my React prototype with some basic currency formating, it was taking ~2 seconds to render on my fast laptop. With Angular it was barely noticeable -- only when I switched to my phone did it have a noticeable lag.
This was very surprising because I was told that React was supposed to beat the pants off of Angular for performance, but it appears that the opposite is true in this case.
I distilled my prototype down to a very simple app to try to isolate the issue: https://github.com/pselden/react-render-test
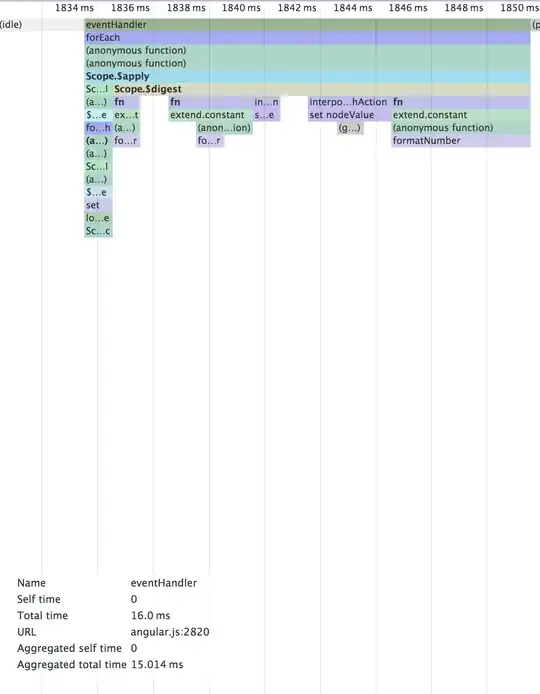
In this sample, it's taking almost 200ms to render this simple list after changing the language, and I'm barely doing anything.
Am I doing something wrong here?
/** @jsx React.DOM */
'use strict';
var React = require('react'),
Numbers = require('./Numbers');
var numbers = []
for(var i = 0; i < 2000; ++i){
numbers.push(i);
}
var App = React.createClass({
getInitialState: function() {
return { locale: 'en-US' };
},
_onChangeLocale: function(event) {
this.setState({locale: event.target.value});
},
render: function() {
var currentLocale = this.state.locale;
return (
<div>
<select
onChange={this._onChangeLocale}>
<option value="en-US">English</option>
<option value="fr-FR">French</option>
</select>
<Numbers numbers={numbers} locales={[currentLocale]} />
</div>
);
}
});
module.exports = App;
/** @jsx React.DOM */
'use strict';
var React = require('react'),
ReactIntlMixin = require('react-intl');
var Numbers = React.createClass({
mixins: [ReactIntlMixin],
getInitialState: function() {
return {
numbers: this.props.numbers
};
},
render: function() {
var self = this;
var list = this.state.numbers.map(function(number){
return <li key={number}>{number} - {self.formatNumber(number, {style: 'currency', currency: 'USD'})}</li>
});
return <ul>{list}</ul>;
}
});
module.exports = Numbers;
PS: Added an angular version: https://github.com/pselden/angular-render-test
Edit: I opened an issue with react-intl and we investigated and found that there was not that much overhead with using https://github.com/yahoo/react-intl/issues/27 -- it's simply React itself that is slower here.