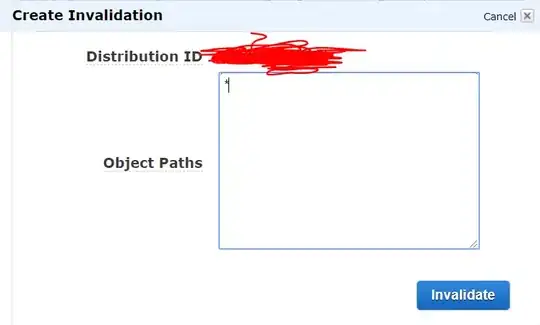
I'm having a problem with a UIImageView inside of a UITableViewCell when using autolayout. Specifically I'd like to have the image separated from the edges (20pt) , with a strict size(50pt) and so I have defined this: imageview to top = leading to edgeview = 20 height = width = 50

What i find is that the imageview completely ignores its constraints(sorry about the scary smiley, it's what google images gave me). Naturally my desired layout would have more content, but regardless of whether that content is present the effect is the same.

The setup for the project is as follows: Make a single view app Add a table view, connect the data source and write boilerplate to make at least one cell create a tableviewcell with nib, add an imageview to the tableviewcell constraints to top/leading (10 works, with a height of 20) set an image in the imageview so you can see it at runtime
I feel like that should be sufficient, but it seems not to be working, am I missing something silly? For comparison this same setup causes no problem without a tableview, the imageview behaves just the way expected