This question is about how javascript prototypes work. In particular I do not understand why in the example below "Machine" appears to have a prototype of itself.
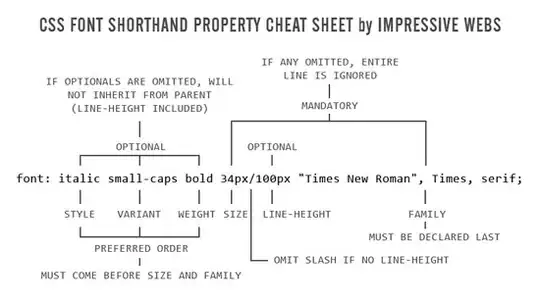
In the screen capture from Chrome Web Tools console the Machine __proto __ object seems to reference the same function as its parent. You will see a "__proto __: Machine" with a property "whoAmI" and a second property "__proto __: Machine". Drilling into this second "__proto __" reveals a constructor and the "__proto __" containing Object but no property "whoAmI".
What is the meaning of the double reference to "Machine" and why does only one of them contain the whoAmyI property?
function Car(){}
function Vehicle() {}
function Machine() {
this.whoAmI = 'I am a machine';
}
Vehicle.prototype = new Machine();
Car.prototype = new Vehicle();
var myCar = new Car();
Chrome web tools screen capture: