I have a beehive with many tiles and each tile is positioned by modifier as below :

My code looks like this :
<fa-scroll-view fa-pipe-from="scrollEventHandler" fa-options="scrollOptions">
<fa-view ng-repeat="tile in tiles">
<fa-modifier fa-transform="tile.transform">
<fa-surface fa-background-color="tile.color"/>
</fa-modifier>
</fa-view>
</fa-scroll-view>
and tile.transform return :
this.transform = function() {
var currentTilePosition = position.get();
return Transform.translate(currentTilePosition[0], currentTilePosition[1], currentTilePosition[2]);
}
Positions are correct when it's returned, but if I take a look in debug window, position are modified.
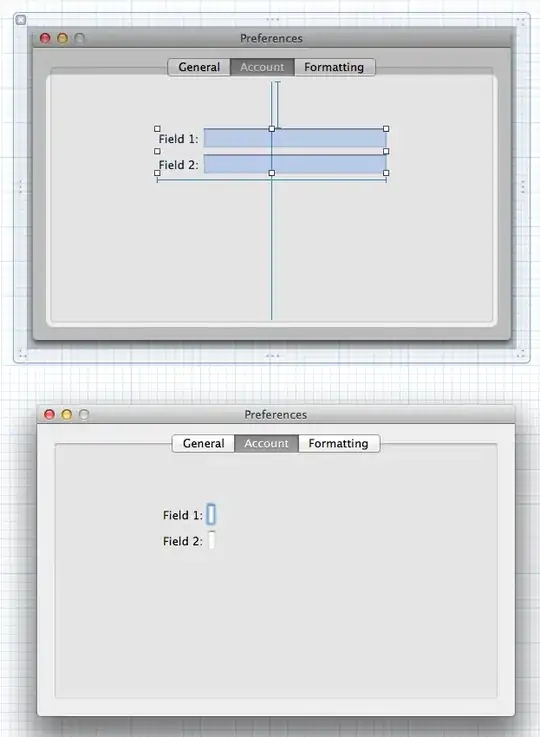
But if i set size in 'fa-modifier' (necessary to scroll), all my tiles are collapsed :
<fa-modifier fa-transform="tile.transform"
fa-size="[80, 75]">
My hexagons appear like this :

It looks like it is not possible to have multiple elements on the same line of scrollview and automatically pass the items to the next line.
Does someone already encountered this problem and solved it?