In my project i create an object when an input text blur like this:
inputT1.onblur = function(){
var pDomain = this.value;
if (pDomain.substring(0,4) === "http") {
var getLocation = function(href) {
var l = document.createElement("a");
l.href = href;
return l;
};
var l = getLocation(pDomain);
pDomain = l.hostname;
}
responseT = $.get( "neuroscan/php/trial500.php", { P1: 'dominio', P2: pDomain } );
console.log("Status: "+responseT.responseText);
}
Console respond Status: undefined and if i write:
console.log("Status: "+JSON.parse(responseT.responseText));
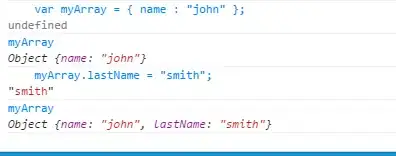
return an error. The object responseT was create (as you can see from the picture) and responseText have a value, but I can't isolate it into a variable

Any idea?
Thanks in advance