Is it possible to create/knockout/cutout negative space in the background-color or have images inside of text?

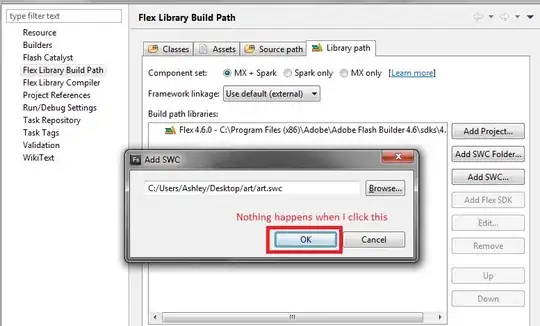
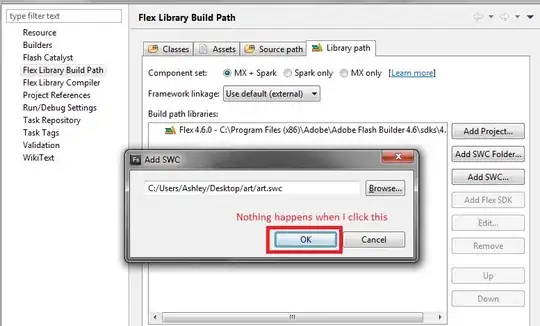
Picture Example
Is it possible to create/knockout/cutout negative space in the background-color or have images inside of text?

http://jsfiddle.net/4zg30ggz/1/
.container {
background: url("http://www.naircare.co.uk/images/main/hub/bg-face.jpg");
height: 450px;
width: 600px;
}
.inner {
position: absolute;
width: 300px;
height: 100px;
top: 160px;
left: 265px;
}
.clear {
width: 100px;
height: 90px;
border: 5px solid white;
float: left;
}
.text {
width: 180px;
height: 90px;
border: 5px solid black;
float: left;
background-color: white;
}
If Your trying to do what i think your doing... Let me know if its not right.