i don't worked enougth with core text, but as i thought it's only possible way to do this, but who knows. So i have a server, that sends me information:
NSString *text = @"hello, today is best day";
NSArray *images; // array of url's from server to images (http://80.89.ru/123.png ....)
// I don't know how many url's there will be
I have a window, in this window i need to correctly draw UILabel with that string and all images, that i get from server with this text. So i configured UILabel in InterfaceBuilder and config my label with images into ViewController
@interface ViewC()
{
UILabel *longStringFromServer;
}
- (void)viewDidLoad
{
int y = 20; int x = 20;
for (NSString *url in images)
{
UIImageView *view = [UIImageView alloc] initWithFrame....];
y += 50;
// load image by url into UIImageView
}
longStringFromServer = text;
}
What I have:
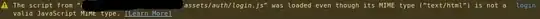
What I need:
How do i can reach that result on second picture ?