There are lot of similar questions on Stack Overflow about UITableViewCell height animation, but nothing works for new iOS8 auto-layout driven table view. My issue:
Custom cell:
@property (weak, nonatomic) IBOutlet iCarousel *carouselView;
@property (weak, nonatomic) IBOutlet UIPageControl *pageControl;
@property (weak, nonatomic) IBOutlet UIButton *seeAllButton;
@property (weak, nonatomic) IBOutlet NSLayoutConstraint *carouselHeightConstraint;
Note carouselHeightConstraint. This is height constraint for content view's subview (the only subview).
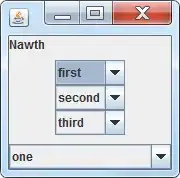
Height is set to 230.0f for example. On first load it looks like:

Then, on See All action I want to expand cell, my code:
- (IBAction)seeAllButtonAction:(id)sender {
BOOL vertical = !self.carouselCell.carouselView.vertical;
self.carouselCell.carouselView.type = vertical ? iCarouselTypeCylinder : iCarouselTypeLinear;
self.carouselCell.carouselView.vertical = vertical;
[UIView transitionWithView:self.carouselCell.carouselView
duration:0.2
options:0
animations:^{
self.carouselCell.carouselHeightConstraint.constant = vertical ? CGRectGetHeight(self.tableView.frame) : 230;
[self.carouselCell setNeedsUpdateConstraints];
[self.carouselCell updateConstraintsIfNeeded];
[self.tableView beginUpdates];
[self.tableView endUpdates];
completion:^(BOOL finished) {
}];
}
As you can see, I try to use this good old solution:
Can you animate a height change on a UITableViewCell when selected?
And the result:

My cell shrinks to 44.0f height.
Question:
Why this happens? I expect to see my cell smoothly expanded with magic of auto-layot.
Note:
I dont't want to use -tableView:heightForRowAtIndexPath:. It's auto-layout era, right?